Próbuję pobrać zdjęcia z listingu OLX. Poniżej obszaru widocznego są ładowane przez lazy-loading.
<img src="/app/static/media/no_thumbnail.15f456ec5.svg" class="css-8wsg1m">
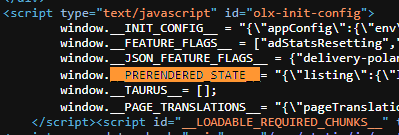
Brak na całym elemencie atrybutów np typu data, aby odgadnąć lokację obrazka na: https://ireland.apollo.olxcdn.com:443/v1/files/...
ID ogłoszenia także nie pokrywa się z nazwą pliku.
Jak to można zdebugować?