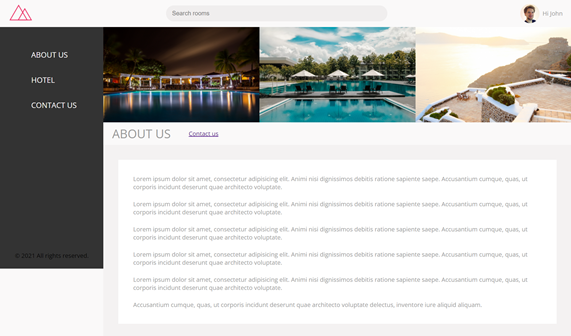
Cześć. Robię poniższy layout strony i mam problem. Mianowicie w momencie dodania większej zawartości prawego menu (pod zdjęciami) rozszerza się je i można je scrolować jednak chciałbym, żeby w tym momencie rozszerzało się razem z nim lewe menu nawigacyjne, żeby nie robiła się pod nim dziura. W jaki sposób mogę to poprawić? kod html i css(skompilowany scss) można zobaczyć na jsfiddle: https://jsfiddle.net/dujp5xg3/

0
1
Jeśli z lewej strony będzie samo menu to możesz przenieść klasę .left-side bezpośrednio na znacznik nav.
<nav class="left-side">
<ul class="navigations">
<li><a href="#">ABOUT US</a></li>
<li><a href="#">HOTEL</a></li>
<li><a href="#">CONTACT US</a></li>
</ul>
<div class="rights">© 2021 All rights reserved.</div>
</nav>
zamiast
<div class="left-side">
<nav>
<ul class="navigations">
<li><a href="#">ABOUT US</a></li>
<li><a href="#">HOTEL</a></li>
<li><a href="#">CONTACT US</a></li>
</ul>
<div class="rights">© 2021 All rights reserved.</div>
</nav>
</div>
Ewentualnie dodać taki sam background (background: #333;) przy .left-side