Użytkownicy !
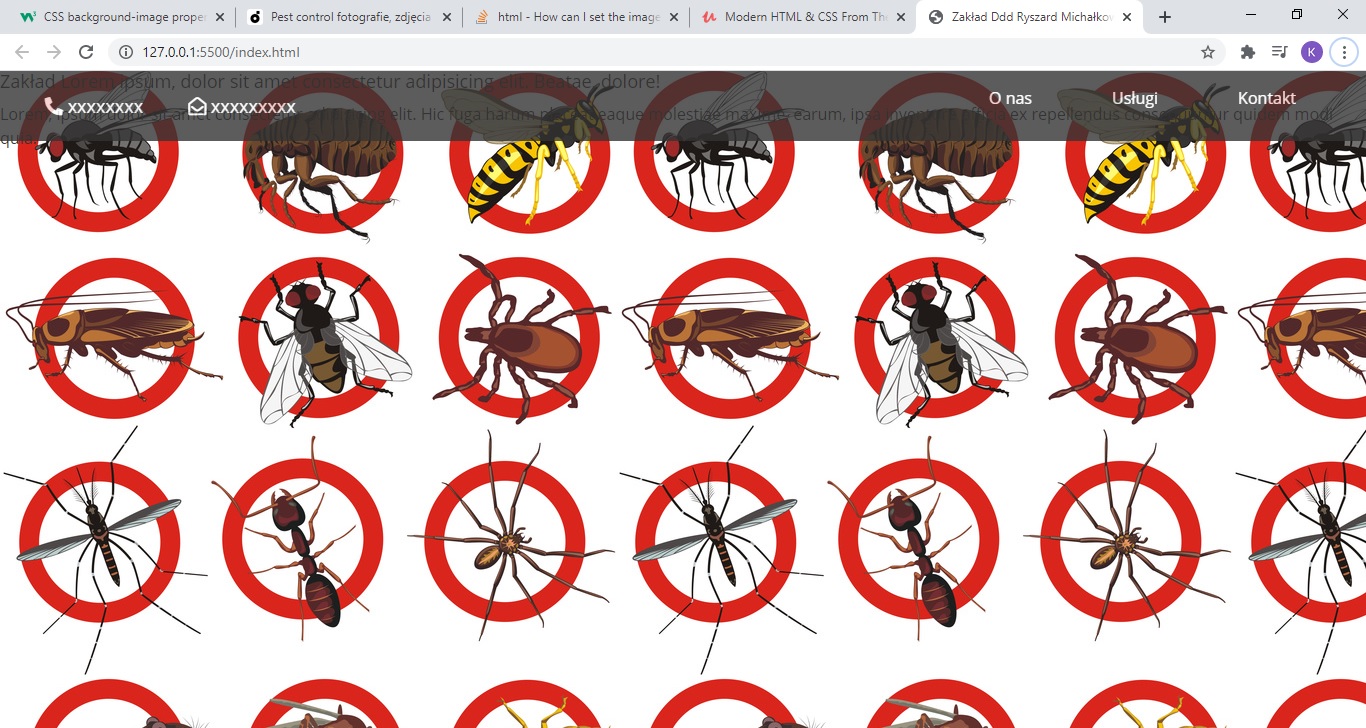
Mam pytanie jak uzyskać efekt tła o bardzo małym nasyceniu kolorów ? Proszę o wybaczenie jeżeli używam niefachowego i nieprecyzyjnego języka ale robią sobie własną stronę www ( typowa amatorka , dla siebie żadna komercja ) i nie mogę znaleźć rozwiązania . Korzystałem z kanału alpha ale tam jedyne co mogę zmienić to nasycenie kolorów ( efekt czarno białego tła ) a chcę zmniejszyć ich " widoczność " . Po prostu obraz chcę wykorzystać jako background image i na nim nanieść widoczną treść.
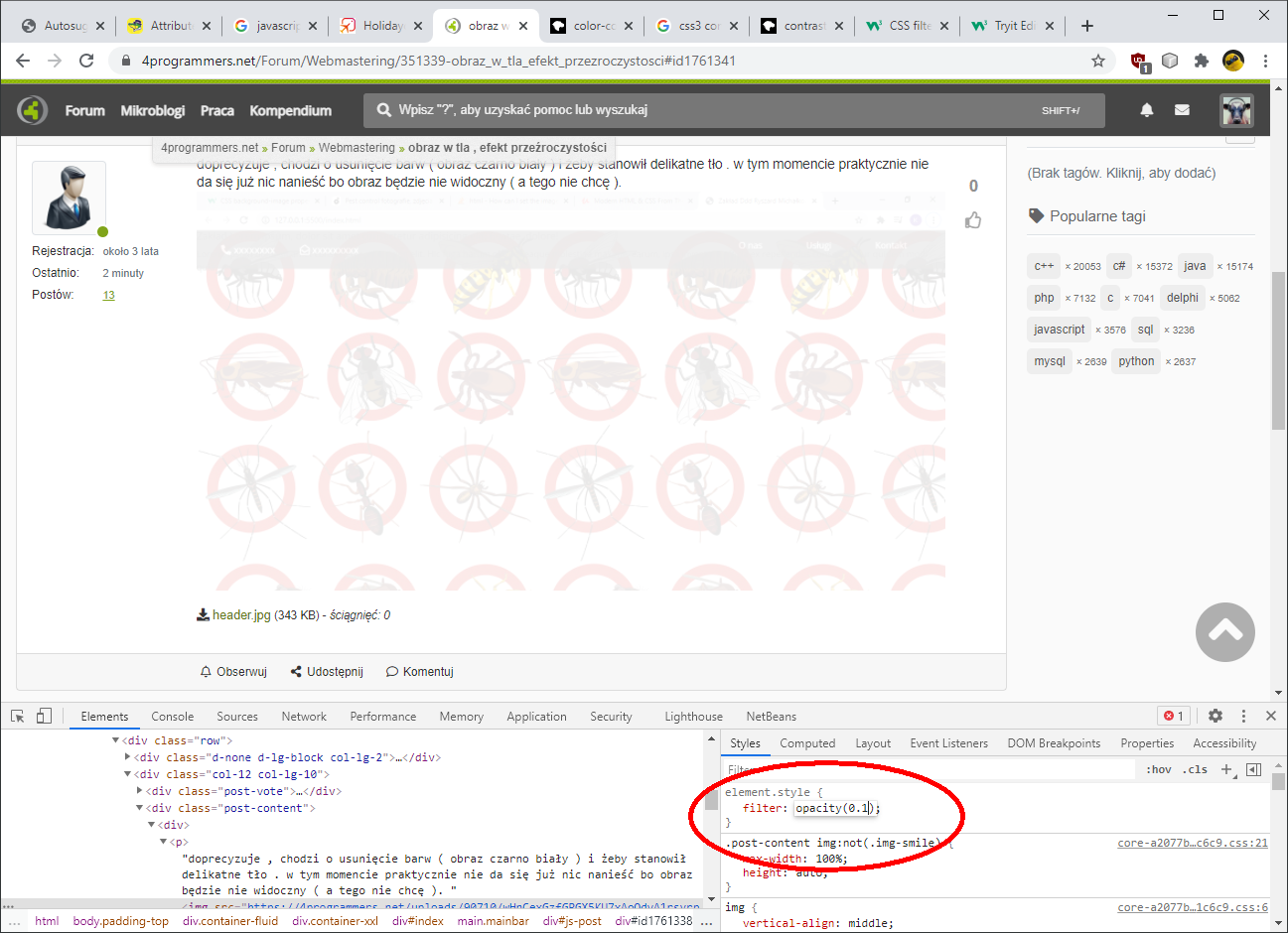
Ustaw temu obrazkowi dużą przezroczystość. CSS, opacity.
doprecyzuje , chodzi o usunięcie barw ( obraz czarno biały ) i żeby stanowił delikatne tło . w tym momencie praktycznie nie da się już nic nanieść bo obraz będzie nie widoczny ( a tego nie chcę ). 
Tutaj masz różne filtry:
https://www.w3schools.com/cssref/css3_pr_filter.asp
https://developer.mozilla.org/en-US/docs/Web/CSS/filter-function/contrast()
Możesz mieszać różne filtry t.j. skala szarości, jasność, sepia, przezroczystość itd ...

Dziękuję, dokładnie chodzi o taki efekt tylko z usuniętymi kolorami ( dokładnie uzyskanie efektu czarno-białego backgroundu ). Kombinuje coś w gimpie ale bez efektu póki co..
No przecież dostałeś linka do opisu filtrów:
https://www.w3schools.com/cssref/playit.asp?filename=playcss_filter&preval=none
Można też łączyć po kilka filtrów jednocześnie.