Witam,
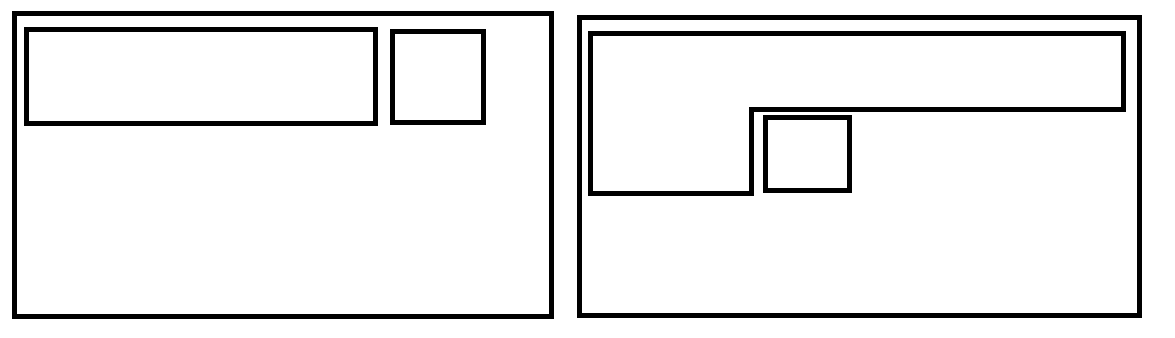
Mam 2 divy obok siebie jeden (ten po prawej) jest przyklejony do prawej krawędzi lewego. I do lewego dodaję co jakiś czas nowego diva używając append() jquery. Potrzebuję, aby lewy div "zawijał się" bez pustej przestrzeni po prawej. Chciałbym uzyskać efekt jak na zdjęciu. Jak mogę do tego dojść?

Z tego co kojarzę, to nie ma opcji, żeby DIV (czy jakikolwiek inny element blokowy) miał kształt niebędący prostokątem.
Możesz kombinować i np. połączyć 2 elementy - ale wtedy będzie problem z treścią/zawartością takich połączonych elementów.
Rzuć okiem na https://stackoverflow.com/questions/6444129/is-it-possible-to-have-a-non-rectangular-div
Nie da się zrobić diva innego niż prostokątny.
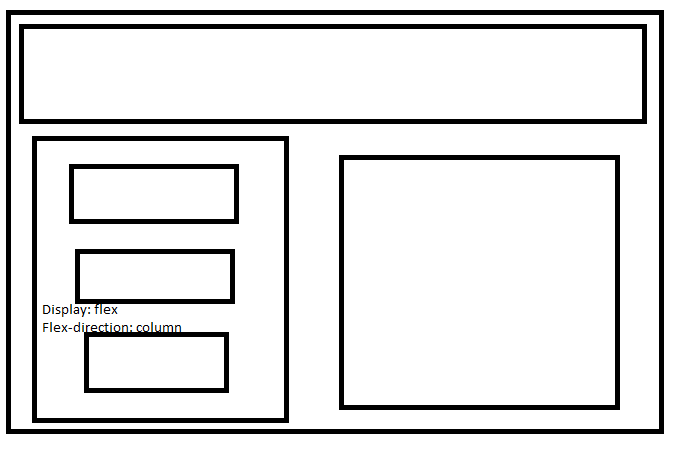
A czy te divy muszą znajdować się w tym większym divie? Proponowałbym podzielenie tego na 3 divy. Jeden główny na samej górze oraz dwie sekcje obok siebie z której jedna sekcja będzie miała display flex oraz flex direction column i do niej beda wrzucane kolejne divy.
Użyj SPAN-ów.
Jeśli koniecznie chcesz DIV-y możesz na nich wymusić display:inline.
Niestety ma to też dodatkowe konsekwencje, bo elementy inline nie posiadają np. marginesów.
a czemu ten ostatni kwadrat nie może być z tymi małymi w tym lewym? wtedy wystarczy dać display: flex; flex-wrap: wrap i wszystko się poukłada tak jak chcesz.