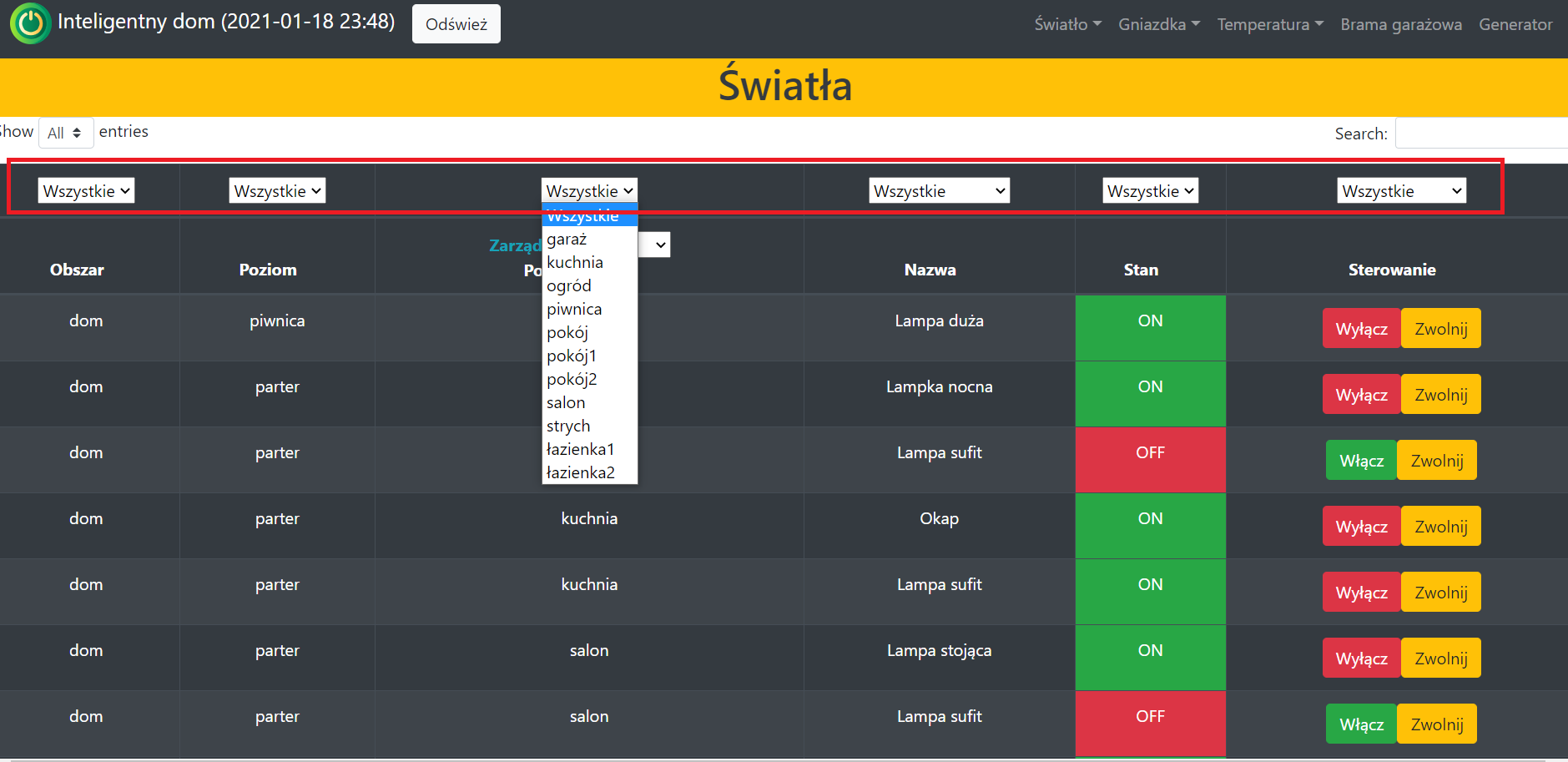
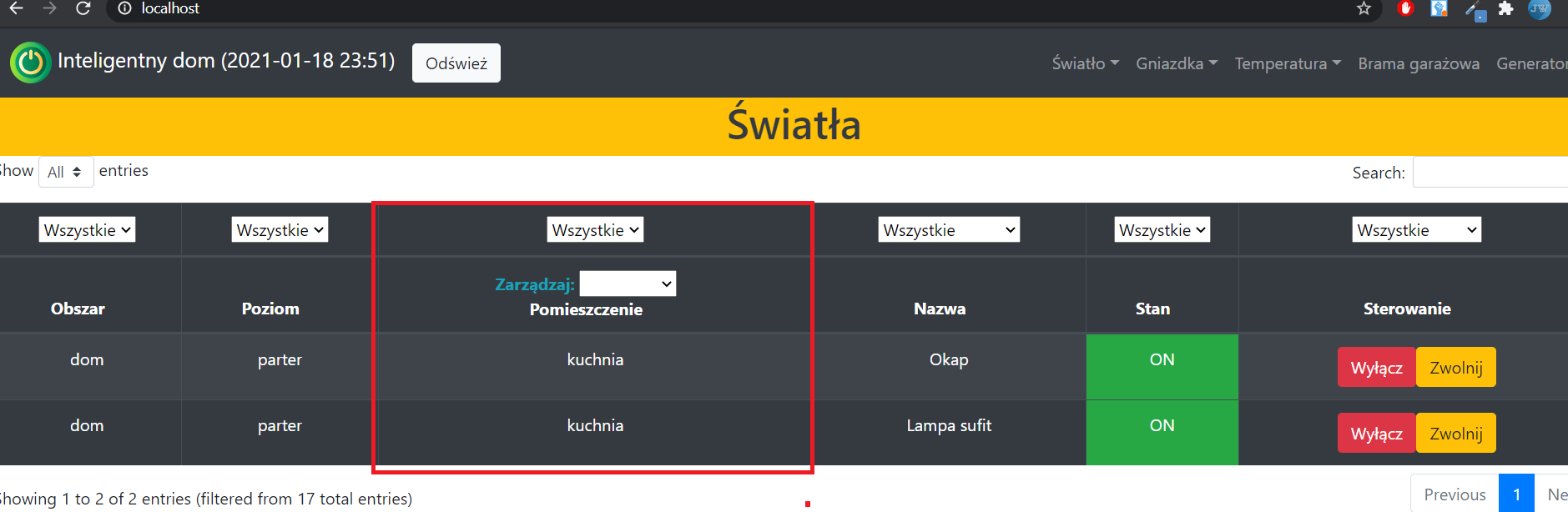
Cześć, mam stron, którą odświeżam co X sekund i pobieram dane do tabeli Bootstrap DataTables. Dodałem właściwość stateSave i ustawione filtry w tabeli po odświeżeniu strony się zapisują tylko nie zapisuje się wybrana opcji z selecta. W jaki sposób mogę ją zachować? Np. wybieram kuchnia, filtr się ustawia lecz po odświeżeniu strony Select wraca na domyślną opcję "Wszystkie", ale filtr "kuchnia" dalej ustawiony.
Szukałem w necie, żeby dodać localStorage tylko nie mam pojęcia jak dodać to to kodu z bootstrapem. Proszę o pomoc. Z góry dzięki.```
<script>
$('.mydatatable').DataTable({
initComplete:function() {
this.api().columns().every( function (){
var column = this;
var select = $('<select name="select" class="select"><option value="">Wszystkie</option></select>')
.appendTo( $(column.header()).empty() )
.on( 'change', function() {
var val = $.fn.dataTable.util.escapeRegex(
$(this).val()
);
column
.search( val ? '^'+val+'$' : '', true, false )
.draw();
});
column.data().unique().sort().each( function ( d, j ) {
select.append( '<option>'+d+'</option>' )
});
});
},
stateSave:true,
ordering:false,
lengthMenu:[[-1, 5, 10, 15],["All", "5", "10", "15"]],
});
</script>