Witam
Czy do zrobienia tooltipa z możliwością zamknięcia wystarczy sam html + css czy jeszcze będzie tutaj potrzebny javascript? Chodzi mi, żeby niezależnie od szerokości ekranu tooltip pokazywał się w określonym miejscu po kliknięciu w ikonkę, żeby zawsze wyświetlał się poprawnie.
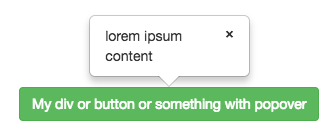
Np. jak tutaj, zależy mi żeby nie było bootstrapa itd. tylko chodzi mi czy jest możliwość zrobienia customowo tooltipa bez dodatkowych bibliotek