Cześć. Potrzebuję pomocy przy CSSach.
Chciałbym stworzyć grid takich itemów:

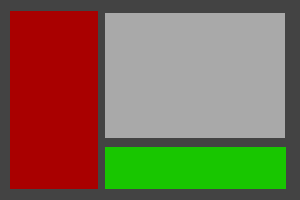
Do jakiego grida dążę:
- Grid itemów.
- Minimalnie jedna kolumna. Maksymalnie ile wlezie.
- Ustawialny column i row gap. Np. 1em.
Do jakiego itema dążę:
- Ustawialny min i max rozmiar. Np min 300px, max 1fr.
- Ustawialny padding, np. 1em.
- Item ma mieć w sobie dwie 'kolumny'.
- Ustawialny gap między kolumnami, np. 1em.
- Lewa kolumna ma zafiksowaną szerokość, np. 50px.
- Prawa kolumna ma zabierać resztę szerokości.
Lewa kolumna będzie zawierać obrazek o z góry ustalonej szerokości, więc tu overflowem się nie martwię.
Do jakiej prawej kolumny dążę:
- Ma mieć dwa rzędy.
- Ustawialny odstęp między rzędami, np. 1em.
- Dolny rząd ma mieć max jedną linię. Jeżeli tekst się nie mieści, to ma być ellipsis po prawej.
- Górny rząd ma zabrać resztę wysokości. Jak tekst się nie mieści, to ma być ellipsis na końcu, na dole po prawej.
Co udało mi się osiągnąć:
- Z głównym gridem nie mam problemy raczej.
- Gdy jest mało tekstu w prawej kolumnie, to jest wszystko fajnie.
Problem pojawia się, gdy jest dużo tekstu w prawej kolumnie. Nie umiem utrzymać jej szerokości w ramach itema (pamiętając o paddingach i gapach).
Przykładowy kod: https://jsfiddle.net/u9v041zq
Nie upieram się przy żadnym rozwiązaniu. Jeżeli ktoś widzi jak to lepiej zrobić na czymś innym niż gridy, to śmiało.