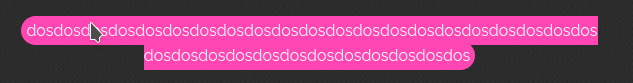
Mam takie pytanie na screnie mam diva gdzie tylko częśc jest zakryta kolorem co trzeba zrobić żeby cały obszar był objęty kolorem ?

Ten div ma takie właściwości.
div.namePleasure {
padding: 12px;
float: left;
}
Mam takie pytanie na screnie mam diva gdzie tylko częśc jest zakryta kolorem co trzeba zrobić żeby cały obszar był objęty kolorem ?

Ten div ma takie właściwości.
div.namePleasure {
padding: 12px;
float: left;
}
Do rodzica position relative a na ten div który wskazujesz position absolute. O to chodzi?
4michal napisał(a):
Do rodzica position relative a na ten div który wskazujesz position absolute. O to chodzi?
O to mi nie chodziło, już prędzej dodanie tylko do samego namePleasure position: absolute;, ale wtedy jak mam dużą wartość w divie to wychodzi za div nadrżedny.
background-color:red;
Ja jeszcze zapomniałem dopisać
że mam jeszcze dwa style
span.level_pleasure {
border-radius: 15px;
width: 100%;
color: white;
padding: 5px;
}
span.level_pleasure_8 {
background-color: #A47EFC;
}
<div class='namePleasure'>
<span class=" level_pleasure level_pleasure_{{$listActionMood[$i]['level_pleasure']}}"> {{$listActionMood[$i]["name"]}}</span>
</div>
Nie rozumiem twojego problemu.
Jeśli chcesz mieć tło na całego DIV-a, to styluj DIV-a a nie liniowego SPAN-a, który w nim siedzi.
Freja Draco napisał(a):
Nie rozumiem twojego problemu.
Jeśli chcesz mieć tło na całego DIV-a, to styluj DIV-a a nie liniowego SPAN-a, który w nim siedzi.
Dobrze mówisz że to trzeba przed div, a teraz mam takie pytanie jaka właściwoś cmusi być w css żeby ten div był tylko objęty napisami żeby nie wychodził po za czionkę ?
Tak jak jest na screnie.
A możesz jaśniej napisać co masz na myśli? Możesz go zawsze wpakować w dodatkowego diva, którego stylujesz osobno. Ale nie wiem czy o to Ci chodziło.
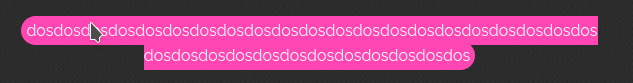
Nadal to samo
Tylko ten div u góry wystaje z tymi divamin na dole jest wszystko dobrze.
Może w innych divacg cos jest źle ustawione.
span.level_pleasure {
border-radius: 15px;
width: 100%;
color: white;
padding: 5px;
}
span.level_pleasure_8 {
background-color: #A47EFC;
}
span.level_pleasure_7 {
background-color: #D583FC;
}
span.level_pleasure_5 {
background-color: #FF46B2;
}
span.level_pleasure_4 {
background-color: #FF498D;
}
span.level_pleasure_2 {
background-color: #FF3F50;
}
span.level_pleasure_3 {
background-color: #C44F7B;
}
span.level_pleasure_6 {
background-color: #8335A5;
}
span.level_pleasure_10 {
background-color: #6FBEFC;
}
span.level_pleasure_9 {
background-color: #817EFC;
}
span.level_pleasure_1 {
background-color: #FC086E;
}
span.level_pleasure_0 {
background-color: #FC1713;
}
div.namePleasure {
padding: 12px;
float: left;
}
div.tlo {
background-color: red;
padding: 0px;
}
<div class='namePleasure'>
<div class="tlo">
<span class=" level_pleasure level_pleasure_{{$listActionMood[$i]['level_pleasure']}}"> {{$listActionMood[$i]["name"]}}</span>
</div>
</div>
Narysuj, jak by to miało wyglądać. Porób strzałki z opisami, że ma być stąd , dotąd. Nic nie rozumiem z tych twoich opisów.
Freja Draco napisał(a):
Narysuj, jak by to miało wyglądać. Porób strzałki z opisami, że ma być stąd , dotąd. Nic nie rozumiem z tych twoich opisów.
Z tym to już się chyba nic nie da zrobić bo to występuje tylko w tym jednym przypadku kiedy wyraz jest zbyt długi, ale takiego chyba przypadku nie będzie w realu.
Teraz sobie przypomniałam, że był parę miesięcy temu temat, w którym autor opisywał (najprawdopodobniej) podobny problem.
Pamiętam, że kombinowałam wtedy z godzinę i konkluzja forum była taka, że bez JS się nie da zapanować nad wymiarami elementu liniowego skaczącymi przy łamaniu wyrazów.