Witam,
mam taką sytuację, że chciałbym dodać do inputa, żeby po najechaniu, zmienił się jego styl na ten z cieniem. I wszystko jest dobrze, ale te tło jest widoczne przez ten cień. Tło w tekście jest, aby zasłonić tę ramkę. I teraz pytanie - czy da się zrobić, aby tekst zasłonił ramkę, a shadow był widoczny cały? (bez tła w tekście)
Pokaż kod, który za to odpowiada. Jak możesz, to wrzuć działający przykład na http://jsfiddle.net.
Nie wiem, czym jest ten napis, ale podejrzewam że to jest DIV w czarnym kolorze. Prawdopodobnie podczas aktywacji focusa trzeba będzie zmienić tło na transparent i będzie OK, ale na razie to jest takie wróżenie z fusów bardziej ;)
cerrato napisał(a):
Pokaż kod, który za to odpowiada. Jak możesz, to wrzuć działający przykład na http://jsfiddle.net.
Nie wiem, czym jest ten napis, ale podejrzewam że to jest
DIVw czarnym kolorze. Prawdopodobnie podczas aktywacji focusa trzeba będzie zmienić tło natransparenti będzie OK, ale na razie to jest takie wróżenie z fusów bardziej ;)
Cały kod:
tutaj
https://jsfiddle.net/dojLwas5/ - tutaj masz poprawiony kod.
Zmieniłem tylko dwie rzeczy:
- W
HTMLdodałemiddlaDIV
<div class="setting_name" id="name">Limit</div>
- zmieniłem lekko JavaScript:
if(input.value != ""){
input.parentNode.parentNode.classList.add("setting_changed");
document.getElementById("name").style.backgroundColor = "transparent";
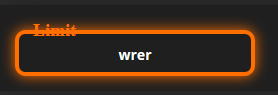
Natomiast nie jestem pewien, czy to co widać na poniższym obrazku jest tym, co chciałeś osiągnąć.Jak widać - tekst zlewa się z ramką i całość jest totalnie nieczytelna. Może jakby zmienić kolor napisu na inny to by wyglądało lepiej, nie wiem. W każdym razie - masz to, co chciałeś ;)