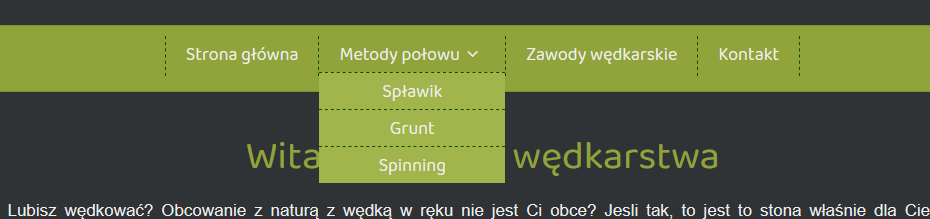
Witam. Mam problem a zarazem pytanie dotyczące rozwijanego poziomego menu. Staram się zrobić w miarę responsywną stronę https://4programmers.net/uploads/attachment/5e/5e6eb38024bd2.pngość ekranu przekracza określoną wartość, to elementy menu ustawiają się obok siebie, i lista rozsuwa się w dół (tak jak powinno być).
 .
.
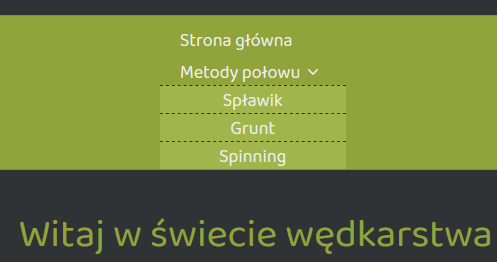
Jeżeli szerokość ekranu spadnie poniżej określonej przeze mnie, to menu staje się pionowe, lecz podmenu rozwija się w dół zasłaniając pozostałe elementy. Czy jest możliwość wpłynięcia samym css'em na to, aby rozwijało się ono po prawej stronie danej pozycji w menu a nie pod nią?
Pozdrawiam


0
0
A może byś jakiś kod zapodał??? ...
0
serek napisał(a):
A może byś jakiś kod zapodał??? ...
A sory. Zapomniałem o tym, ale już naprawiam swój błąd.
https://jsfiddle.net/wfbkzdqe/
Jest możliwość ustawienia wysuwania menu po prawej stronie dla pionowego układu?
0
@media screen and (max-width:550px)
{
.glowne > li > ul > li {
left: 150px;
}
}
0
Tomek Opole napisał(a):
@media screen and (max-width:550px) { .glowne > li > ul > li { left: 150px; } }
Działa, dzięki. Tylko zamiast wartości w px dałem w procentach.