<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="lightbox.min.css">
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
</head>
<body>
<div class="imgarea">
<a href="images/umow2.jpg" data-lightbox="imgarea"><img src="images/umow2.jpg" alt=""></a>
<a href="images/umow2.jpg" data-lightbox="imgarea"><img src="images/umow2.jpg" alt=""></a>
</div>
<script src="lightbox-plus-jquery.min.js"></script>
</body>
</html>
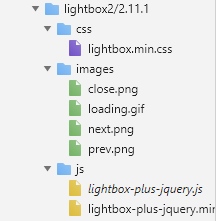
Co z tym kodem jest nie tak, że nie wyświetlają mi się ikonki w lightboxie (loading, close, next, prev). Ikonki te mam w folderze images.