Witam
Moim systemem roboczym jest Linux Mint. Ale zdarza mi się często awaryjnie pracować na Win10 (poza domem).
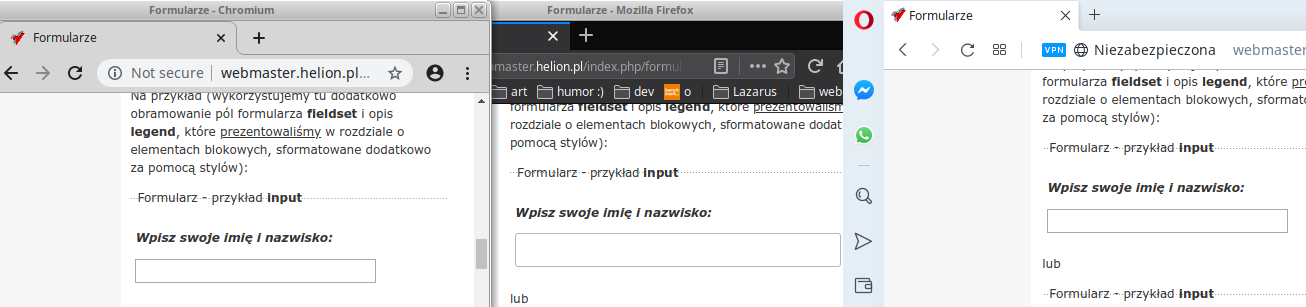
I tu zagwozdka. Na linuksie Firefox trochę inaczej używa css - a dokładniej css ma słaby wpływ na pola input. Nie mogę nic zrobić z wysokością tych pól.
Wersje Firefoxa takie same. A różnica :
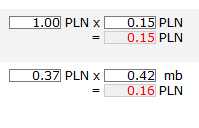
windows :

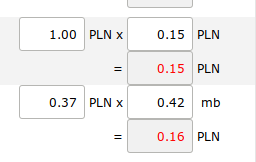
linux :

Myślałem iż to jakieś ustawienia w firefoxie - ale na tym samym kompie (z linuksem) ma konto moja druga połowa i u niej wygląda to tak samo.
A!. Jakiś czas temu - nie pomne kiedy - ale wszytko wyglądało tak samo - czyli jak w wersji Win.