Witam , tak jak w temacie ikona (w zielonym kółku) nie chce słuchać poleceń w CSS, reaguje ona tylko na float right lub left , jednak to nic nie wnosi do mojej pracy i tego jak chce ją ustawić. Próbowałem również sprawdzić czy po wpisaniu polecenia "display: block;" zacznie ustawiać się według tego co piszę w CSS jednak tak się nie dzieje , warto dodać że w tym samym projekcie są dodane ikony z fontello(nie wiem czy to ma jakiś wpływ na to , jednak wolałem o tym wspomnieć)
Patryk27 napisał(a):
Pokaż kod (https://stackoverflow.com/help/minimal-reproducible-example).
interesuje Cię sam CSS tej ikony czy coś więcej podrzucić ?
Interesuje mnie MRE, czyli pełna najkrótsza wersja Twojego kodu, która nadal wykazuje ten problem.
Patryk27 napisał(a):
Interesuje mnie MRE, czyli pełna najkrótsza wersja Twojego kodu, która nadal wykazuje ten problem.
W załączniku folder z fragmentem strony + screen, tak jak widac na screenie ikonka cały czas jest wyżej niż mój input , nie potrafię tego obniżyć- wpisując margin-top: ; ikonka nie przemieszcza się wewnątrz diva "icon-holder" tylko go rozciąga i dalej jest ponad inputem...
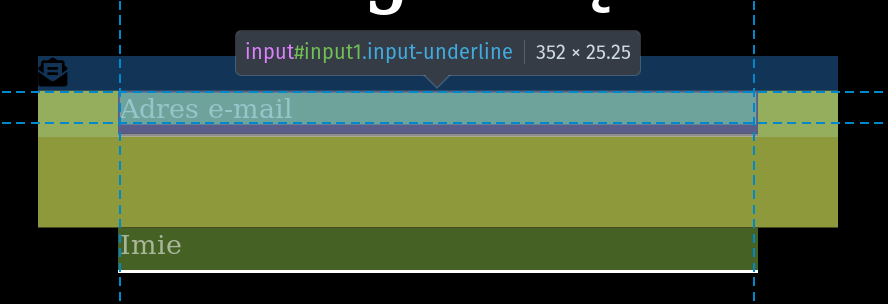
Jeśli otworzysz sobie tę swoją stronkę w konsoli przeglądarki (skrót F12) i najedziesz w drzewie DOM na Twój input, zobaczysz:

(żółty prostokąt reprezentuje tutaj input oraz jego margin-bottom)
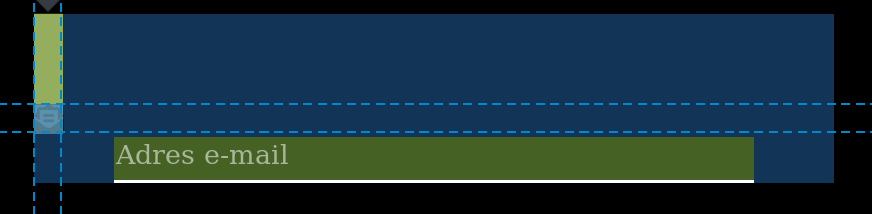
Teraz spójrz co się stanie wtedy, gdy do ikonki dodamy margin-top:

Dzieje się tak dlatego, że:
- fakt 1:
input, ponieważ madisplay:block, zajmuje całą szerokość jego rodzica (tj. całą szerokość<div class="icon-holder">), - fakt 2: dwa równorzędne elementy (tutaj:
iorazinput) nie mogą na siebie najeżdżać (bez wykorzystaniafloat).
Stąd jedynym wyjściem (z punktu widzenia przeglądarki) jest zwiększenie szerokości rodzica (.icon-holder).
Aby zostało to wyświetlone tak, jak chcesz, sugerowałbym:
<div class="icon-holder">
<div class="input-with-icon">
<i class="fas fa-envelope-open-text" id="mail-icon" aria-hidden="true"></i>
<input placeholder="Adres e-mail" type="text" id="input1" class="input-underline">
</div>
</div>
<style>
.input-with-icon {
display: flex;
padding: 15px;
}
.input-with-icon input {
flex-grow: 1;
}
</style>
Aby się przekonać, dlaczego to działa, poczytaj o css flexbox :-)
Ostatecznie - po paru dalszych usprawnieniach, które zostawiam jako zagwozdkę dla czytelnika - osiągnąłem:

Btw: rzuć okiem na Bootstrapa - to, co próbujesz osiągnąć, tam nazywa się input-group-prepend.
@Patryk27: Dzięki za tak wyczerpującą odpowiedź , jeszcze nad tym pokminię i się nauczę jak robić to poprawnie :D Btw. Bootstrap będzie dobry na pierwszy kontakt z frameworkiem ?
Bootstrap będzie dobry na pierwszy kontakt z frameworkiem ?
Tak, jak najbardziej :-)