Nie mam siły dokładnie w to wnikać, ale wydaje się, że wygenerowany CSS nie będzie w chwili obecnej w pełni obsługiwany przez wszystkie przeglądarki, przykładowo:
https://caniuse.com/#search=text-decoration-skip-ink - 64%
https://caniuse.com/#search=prefers-reduced-motion - 78%
Sugerowałabym ustawić generowanie trochę mniej nowoczesnego CSS-a, jeśli to ustrojstwo daje taką możliwość.
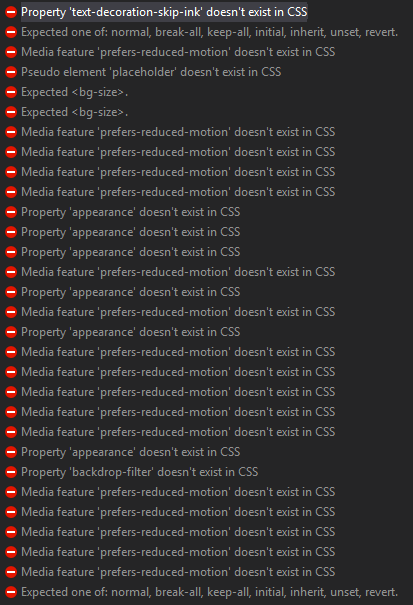
Np. FF 52 wypluwa mi takie błędy:
Błąd podczas przetwarzania wartości dla „word-break”. Deklaracja opuszczona. bootstrap.css14
Błąd podczas przetwarzania wartości dla „word-break”. Deklaracja opuszczona. bootstrap.css14
Nieznana własność „appearance”. Deklaracja opuszczona. bootstrap.css12
Nieznana własność „appearance”. Deklaracja opuszczona. bootstrap.css12
Nieznana własność „appearance”. Deklaracja opuszczona. bootstrap.css14
Nieznana własność „appearance”. Deklaracja opuszczona. bootstrap.css12
Nieznana własność „backdrop-filter”. Deklaracja opuszczona. bootstrap.css17
Nieznana własność „line-break”. Deklaracja opuszczona. bootstrap.css12
Nieznana własność „line-break”. Deklaracja opuszczona. bootstrap.css12
Nieznana własność „orphans”. Deklaracja opuszczona. bootstrap.css11
Nieznana własność „orphans”. Deklaracja opuszczona. bootstrap.css11
Nieznana własność „size”. Deklaracja opuszczona. bootstrap.css8
Nieznana własność „text-decoration-skip-ink”. Deklaracja opuszczona. bootstrap.css26
Nieznana własność „user-select”. Deklaracja opuszczona. bootstrap.css13
Nieznana własność „widows”. Deklaracja opuszczona. bootstrap.css10
Nieznana własność „widows”. Deklaracja opuszczona. bootstrap.css10
Oczekiwano koloru, ale odnaleziono „auto”. Oczekiwano koloru, ale odnaleziono „-webkit-focus-ring-color”. Oczekiwano końca wartości, ale odnaleziono „-webkit-focus-ring-color”. Błąd podczas przetwarzania wartości dla „outline”. Deklaracja opuszczona. bootstrap.css15
Oczekiwano nazwy cechy mediów, ale odnaleziono „prefers-reduced-motion”. bootstrap.css10
Oczekiwano nazwy cechy mediów, ale odnaleziono „prefers-reduced-motion”. bootstrap.css10
Oczekiwano nazwy cechy mediów, ale odnaleziono „prefers-reduced-motion”. bootstrap.css10
Oczekiwano nazwy cechy mediów, ale odnaleziono „prefers-reduced-motion”. bootstrap.css10
Oczekiwano nazwy cechy mediów, ale odnaleziono „prefers-reduced-motion”. bootstrap.css12
Oczekiwano nazwy cechy mediów, ale odnaleziono „prefers-reduced-motion”. bootstrap.css12
Oczekiwano nazwy cechy mediów, ale odnaleziono „prefers-reduced-motion”. bootstrap.css12
Oczekiwano nazwy cechy mediów, ale odnaleziono „prefers-reduced-motion”. bootstrap.css12
Oczekiwano nazwy cechy mediów, ale odnaleziono „prefers-reduced-motion”. bootstrap.css10
Oczekiwano nazwy cechy mediów, ale odnaleziono „prefers-reduced-motion”. bootstrap.css10
Oczekiwano nazwy cechy mediów, ale odnaleziono „prefers-reduced-motion”. bootstrap.css10
Oczekiwano nazwy cechy mediów, ale odnaleziono „prefers-reduced-motion”. bootstrap.css10
Oczekiwano nazwy cechy mediów, ale odnaleziono „prefers-reduced-motion”. bootstrap.css12
Oczekiwano nazwy cechy mediów, ale odnaleziono „prefers-reduced-motion”. bootstrap.css10
Oczekiwano nazwy cechy mediów, ale odnaleziono „prefers-reduced-motion”. bootstrap.css10
Oczekiwano nazwy cechy mediów, ale odnaleziono „prefers-reduced-motion”. bootstrap.css10
Oczekiwano nazwy cechy mediów, ale odnaleziono „prefers-reduced-motion”. bootstrap.css12