Czołem! Jako "niedzielny" webmaster muszę czasami, przy niedzieli, pogrzebać trochę na frontendzie (boli..).
Mam taką sytuację - dodałem sobie przycisk do jednego z istniejących div'ów. Teoretycznie wszystko już sobie poustawiałem zgodnie z założeniami, aż tu nagle widzę, że moja zmiana wpływa na elementy (div'y) poniżej "drzewka" html. Ma to taki objaw, że w momencie pojawia i znikania się przycisku, widać delikatny ruch (przesunięcie) innych div'ów..
Słabo to wygląda. Jak można coś takiego szybko zdebuggować? Kombinowałem już z marginami i paddingami w różnych miejscach, ale tylko flustracja narasta.. :/
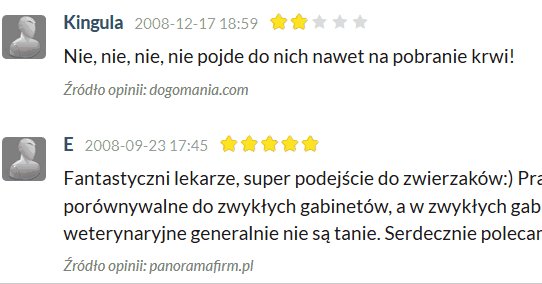
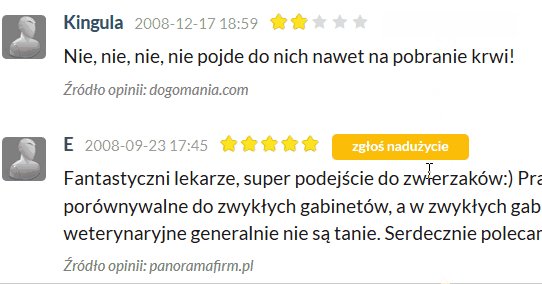
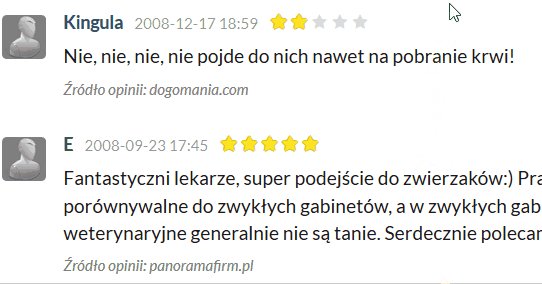
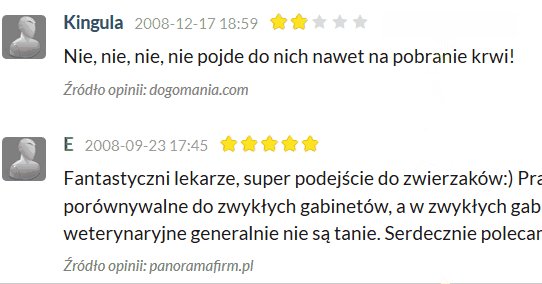
Gif prezentujący opisaną wyżej sytuację:
(przycisk pojawiający się koło gwiazdek przesuwać napis "źródło opinii")

Będę wdzięczny za wskazówki, jak coś takiego szybko zlokalizować i rozwiązać ;)
pozdr!