Witam,
brakuje mi wiedzy aby dokończyć to co zacząłem kleić... Tworzę taką niekomercyjną stronkę na której będzie podgląd na gniazdujące bociany.
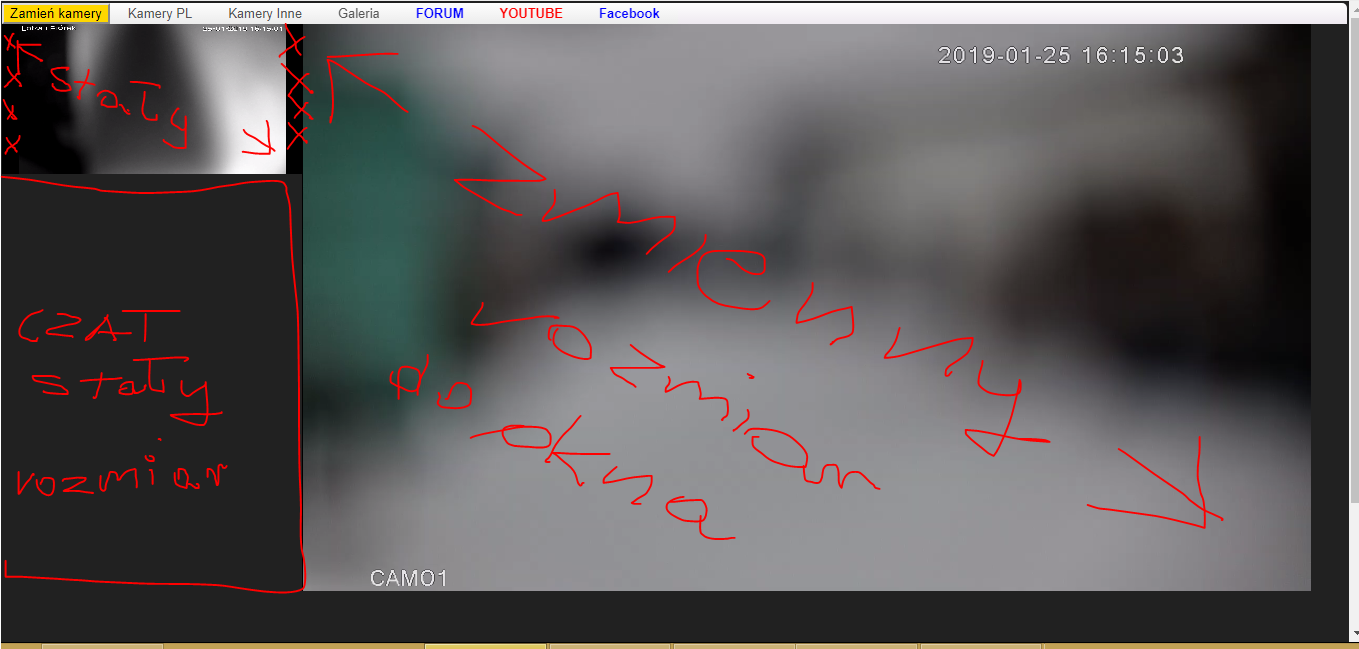
Mam taki problem: jak zrobić aby większa kamera na stronie dostosowywała się do wielkości okna wypełniając pozostałą szerokość (mała kamerka i czat pod nią zajmują stałą szerkość 300px pozostawały na stałe)
[(http://bociany-online.pl/i.php)]
Rysunek może to lepiej zobrazuje: