Cześć. Mam problem z położeniem 4 bloków koło siebie.
Tak wygląda kod:
<!DOCTYPE html>
<html lang="pl-PL">
<head>
<meta charset="UTF-8">
<title>Wyremontuj mieszkanie</title>
<link rel="Stylesheet" type="text/css" href="remont.css" />
</head>
<body>
<div id="baner">USŁUGI REMONTOWE</div>
<div id="Menu1">O NAS</div>
<div id="Menu2">KONTAKT</div>
<div id="Menu3">KALKULATOR</div>
<div id="Menu4">POLECANE STRONY</div>
</body>
</html>
#baner {
color:white;
background-color:rgb(255, 213, 162);
height: 90px;
padding:20px;
font-family: Arial;
text-align: center;
}
#Menu1 {
color:white;
width: 25%;
background-color:rgb(192, 112, 17);
font-family: Arial;
text-align: center;
display: inline-block;
}
#Menu2 {
color:white;
width: 25%;
background-color:rgb(192, 112, 17);
font-family: Arial;
text-align: center;
display: inline-block;
}
#Menu3 {
color:white;
background-color:rgb(192, 112, 17);
width: 25%;
font-family: Arial;
text-align: center;
display: inline-block;
}
#Menu4 {
color:white;
width: 20%;
background-color:rgb(192, 112, 17);
font-family: Arial;
text-align: center;
display: inline-block;
}
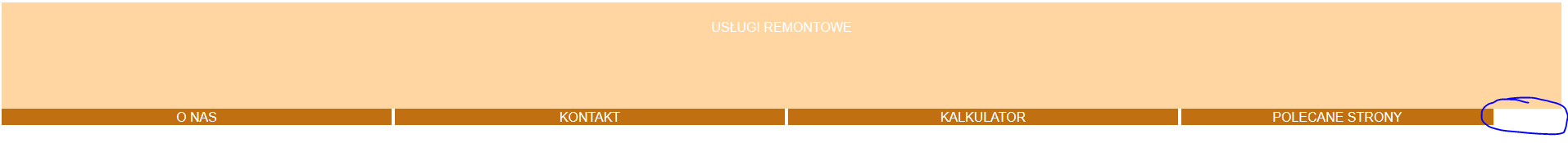
Problem jest w tym, że przy ostatnim bloku pojawia się taki odstęp:
[url=https://obrazki.elektroda.pl/2038093000_1510397370.png][img]https://obrazki.elektroda.pl/2038093000_1510397370_thumb.jpg[/img][/url]
Width jest ustawiony na 25% dla każdego bloku. Więc co może powodować ten odstęp ?