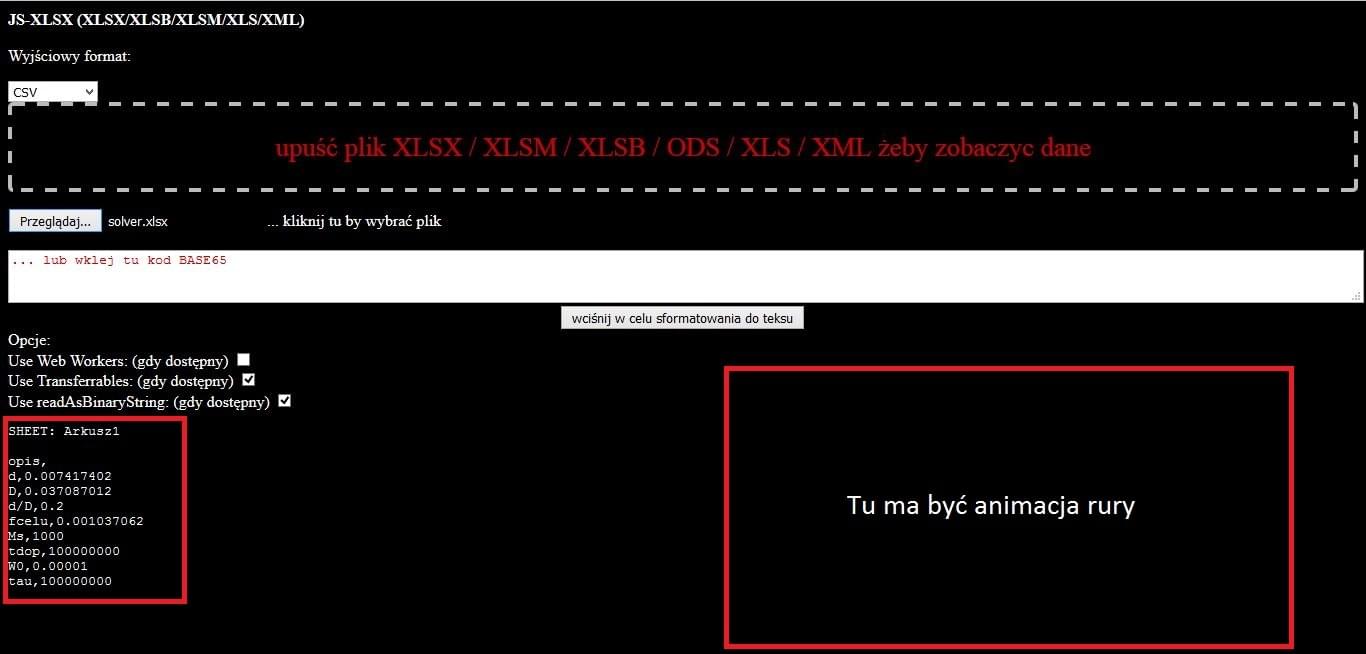
Witam. Mam problem z wizualizacją obliczeń. Muszę stworzyć stronę na którą będę importował plik excel, ( to już zrobiłem ) a następnie gdy zaimportuje ten plik wyświetla mi się on na stronie ( to co było wcześniej obliczane w excelu). Wciskam przycisk na stronie i to co było zaimportowane jest animowane( rura 2d zwiększa średnicę zewnętrzną i wewnętrzną zależnie od tego jak wyszły wyniki obliczeń w exelu).
Nie mam pojęcia jak zrobić żeby javascrypt wykrył zaimportowane dane. Czy ktoś może wie ? Może ktoś ma taki skrypt ?
Za wszelką pomoc z góry baaardzo dziękuję .