Hej,
próbuję znaleźć opcję na scraping strony link .
I teraz : jak znaleźć scrolla i przesunąć go w dół za pomocą Selenium ?
Piszę w VBA na dany moment za chwilę to przeniosę na javę.
Będę wdzięczny za podpowiedzi
Pozdrowienia,
Jacek
Wątek przeniesiony 2022-11-14 15:03 z Inne języki programowania przez Riddle.
Hej,
próbuję znaleźć opcję na scraping strony link .
I teraz : jak znaleźć scrolla i przesunąć go w dół za pomocą Selenium ?
Piszę w VBA na dany moment za chwilę to przeniosę na javę.
Będę wdzięczny za podpowiedzi
Pozdrowienia,
Jacek
Z czym masz konkretnie problem?
Z operacją scrollowania?
Ze znalezieniem diva, który trzeba przesunąć?
Z uruchomieniem Selenium?
Szczerze nie pamiętam czy była tam funkcja w selenium, ale możesz javascript code wykonać.
Selenium na to pozwala.
// zwraca wielkość okna
document.documentElement.offsetHeight
// odejmujesz to od wysokościa okna clienta, może się zmieniać
document.documentElement.clientHeight
// ustawiasz pozycję
document.scrollingElement.scrollTop = 1000;
// Selenium
driver.execute_script("document.scrollingElement.scrollTop = 1000;")
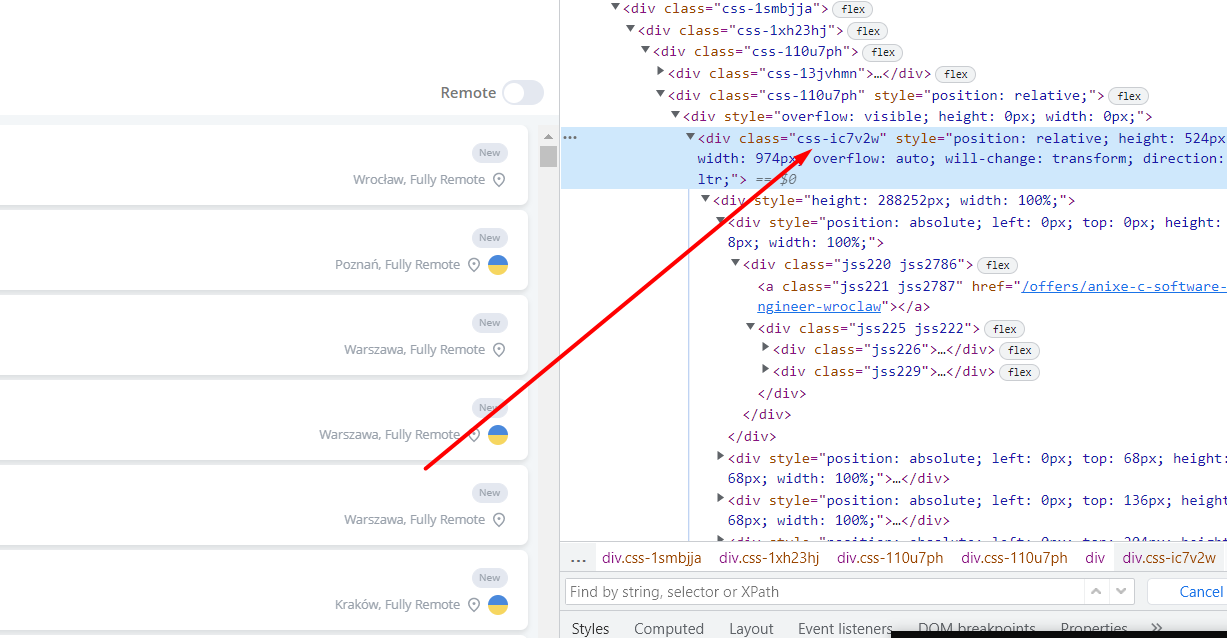
Ooo, teraz widzę, że na tej stronie jest gdzieś indziej scroll, a ja ci podałem do globalnego.
Nie odwiedziłem tej strony wcześniej, a teraz oddawaj zatwierdzenie posta :>
document.querySelector("#root > div.css-1smbjja > div.css-1xh23hj > div > div.css-110u7ph > div:nth-child(1) > div").scrollTop = 200000
Wypierdzistyy napisał(a):
Ooo, teraz widzę, że na tej stronie jest gdzieś indziej scroll, a ja ci podałem do globalnego.
Nie odwiedziłem tej strony wcześniej, a teraz oddawaj zatwierdzenie posta :>document.querySelector("#root > div.css-1smbjja > div.css-1xh23hj > div > div.css-110u7ph > div:nth-child(1) > div").scrollTop = 200000
dziekuje!
I oddaje. JAk to działa jesli chodzi o nth-child(1)?
Chodzi o ten div?

Jak masz diva i w tym divie np. dwa elementy to nth-child(1) to wybierasz pierwszy, nth-child(2) drugi itp.
Oczywiście ja tego ręcznie nie pisałem, przeglądarki mają copy paste xpath/js path itp.
Jak inspektorem diva wybierzesz to pod prawym przyciskiem masz opcje.
Z tymi childami to ciekawa sprawa bo możesz dać z cssa zawsze padding z prawej i zrobić dla ostatniego bez tego i wychodzi ci padding between elementami.