Mam taki mały kod
<body>
<ul>
<li><a class="active" href="#home">Home</a>
<ul>
<li><a href="#">Page</a></li>
<li><a href="#">Page2</a></li>
<li><a href="#">Page3</a></li>
</ul>
</li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
</body>
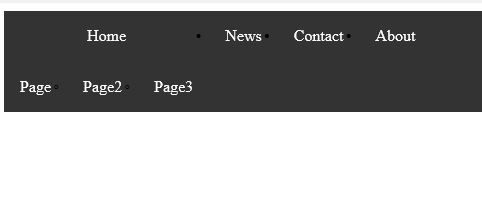
Ale w elemencie HOME ma być rozwijane menu z dodatkowymi 3 opcjami, ale nie wychodzi mi to bo powstaje coś takiego

Jak to ustawić aby wyszło menu bo chyba chodzi o CSS ale nie wiem jak to zrobić.