Witam.
Czy jest możliwość aby przy takim szablonie (LinearLayout):

elementy 1 i 3 (niech to będą np TextView miały stałą szerokość a 2 wypełniała miejsce które zostanie?
Pozdrawiam i dziękuję za pomoc.
Wątek przeniesiony 2017-11-13 10:09 z Newbie przez Shalom.
Witam.
Czy jest możliwość aby przy takim szablonie (LinearLayout):

elementy 1 i 3 (niech to będą np TextView miały stałą szerokość a 2 wypełniała miejsce które zostanie?
Pozdrawiam i dziękuję za pomoc.
Oczywiście, że tak. Jak to zrobić:
android:layout_width="50dp";
layout_width="wrap content";
**Więcej informacji tu : **https://developer.android.com/reference/android/view/ViewGroup.LayoutParams.html
Wydaje mi się (nie mam jak w tej chwili sprawdzić) że to nie zda egzaminu.
Podany layout będzie użyty jako elementy listview, więc każdy z nich kusi mieć identyczne parametry niezależnie od treści.
O ile dobrze rozumiem działanie wrap content to:
kolumna 1 będzie miała stałą szerokość i będzie zawsze w tym samym miejscu,
kolumna 2 będzie miała zmienna szerokość,
kolumna 3 będzie miała stałą szerokość, ale jej położenie będzie zależne od szerokości kolumny 2.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.name.app.MainActivity">
<TextView
android:layout_width="50dp"
android:layout_height="match_parent"
android:background="@color/colorAccent"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@color/colorPrimaryDark"/>
<TextView
android:layout_width="50dp"
android:layout_height="match_parent"
android:background="@color/colorAccent"/>
</LinearLayout>
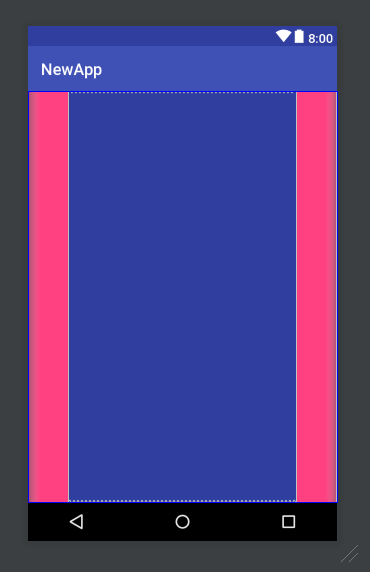
I wychodzi coś takiego:

@sc4recrow: o to chodziło.
Dziękuję :)!
@pkociolek94
Sęk w tym że kolumna numer 2 musi mieć stałą szerokość (dlatego wrap content w tym przypadku się nie sprawdzi).
Efekt z użyciem wrap content:

Efekt z użyciem match_parent i layout_weight="1":
