Ogólnie to zamysł position: sticky jest taki, że żaden wczesniejezy element w drzewie DOM nie może być relative / absolute / sticky / fixed, oraz wysokość rodzica (element wyżej niż div z #c) powinna być większa od jego dziecka (czyli nasz div #c).
Nie wiem, czy rozumiesz moją "definicje" :D
Ok, podoba mi się, ale jak to ugryźć jeżeli mam strukturę jak poniżej i chcę żeby divy A, B oraz D stały w miejscu, a przesuwał się tylko C?
<div style="display: flex">
<div style="height: 1000px">
Tekst na 1000 pikseli wysokości
</div>
<div>
Tutaj wysokość będzie taka sama przez flexboxa
<div id="c" style="position: sticky; top: 25px;">
Sticky div :)
</div>
</div>
</div>
Wszystkie nieruchome treści wkładasz do lewej kolumny, a rzeczy, które mają być sticky do prawej.
edit:
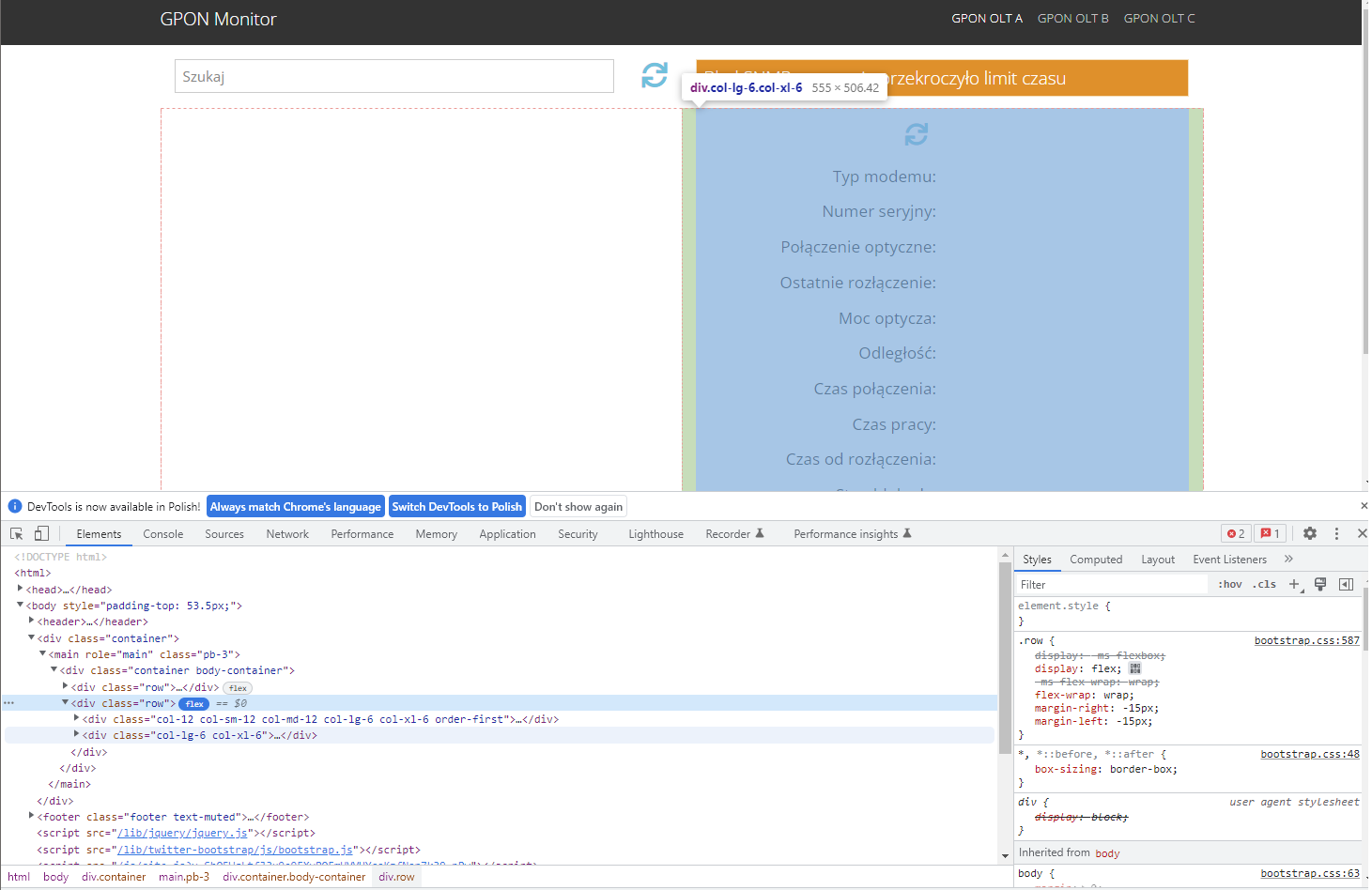
Nie wiem z której wersji Bootstrapa korzystasz, ale w wersji 4, o ile się nie mylę to wszystkie klasy col-x i pochodne były standardowo oznaczone jako position: relative, więc trzeba zmienić je na position: static, żeby wszystko nam działało.