Mam diva w pliku index.html
<div class="container2">
<div id = "zawodnik1" class = "zawodnik"> </div> // o tego chodzi !
<div id = "wynik1"> 0 </div>
<div id = "wynik2"> 2 </div>
<div id = "zawodnik2" class="zawodnik">ZAWODNIK2</div>
<div id = "sedzia1" class = "sedzia" ></div>
<div id = "sedzia2" class = "sedzia" ></div>
<div id = "sedzia3" class = "sedzia" ></div>
Dalej mam wywołanie skryptu javy
<script src="obrazki.js"></script>
</body>
</html>
W tym skrypcie chciałbym to tego div'a wstawić jakiś tekst " Test ".
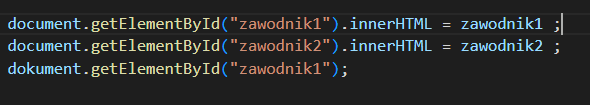
dokument.getElementById("zawodnik1").innerHTML = " Test ";
Niestety na consoli dostaję komunikat :
Uncaught (in promise) ReferenceError: dokument is not defined
Mam podobnie zrobione już inne rzeczy i one działają:
sedzia1 = arrSedziowie[0]
sedzia2 = arrSedziowie[1]
sedzia3 = arrSedziowie[2]
document.getElementById("sedzia1").innerHTML = sedzia1; // podstawianie nazwy sedziego1
document.getElementById("sedzia2").innerHTML = sedzia2; // podstawianie nazwy sedziego2
document.getElementById("sedzia3").innerHTML = sedzia3; // podstawianie nazwy sedziego3
W czym może być problem ?