Wrzuciłem sobie na serwer plik JSON, HTML oraz JS. Zadanie polega na odczytaniu JSONa i pokazaniu jego zawartości w konsoli. Zadziałało.
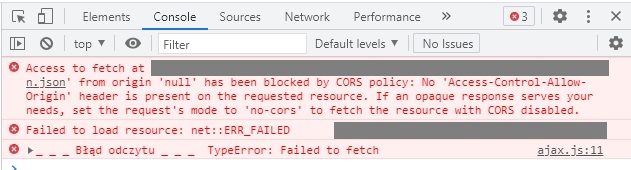
Ale dlaczego jak plik HTML wyświetlam z poziomu mojego dysku (file:///C:/Users/user/Desktop/index.html), to wywala mi taki błąd?