Cześć :)
Jestem dość początkujący na froncie, mam nastepujący problem, mianowicie pobieram z API coś takiego:
const extrass: number[] = [168,167];
const popularExtras: any[] = extrass.map((x)=> Object.values(res.menu.dealsCategories
.find((one: any) => one.id === x).products)
.sort((a: any, b: any) => b.priority - a.priority));
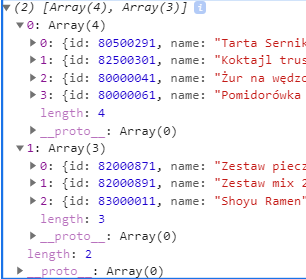
Produkty są zwracane prawidłowo, tyle, że są zagnieżdżone w dwóch podobiektach. Potrzebuję nauczyć się albo pisać jakoś innaczej zapynie, albo wyciagnąć z OBJECT produkty i dodać je do nowej listy? Pomoże ktoś?