Jak mogę napisać skrypt JS który umożliwi mi wyświetlanie liczb w które kliknę na wyświetlaczu kalkulatora. Stworzyć funkcje która jako parametr przyjmie wyświetlacz a jako argument liczby które tam będą trafiać ?
Przeczytaj to raz jeszcze i zastanów się czy rozumiesz co napisałeś.
Nie oczekuj, że ktoś udzieli Ci odpowiedzi na tak niechlujnie zadane pytanie.
Zastanów się i napisz pytanie ponownie. Teraz to jest zlepek myśli na oślep pędzących w przypadkowych kierunkach.
Z Twojego nicka wynika, że masz 22 lata natomiast z tego co piszesz wynika, że nie wiesz jak wygląda i z czego składa się kalkulator.
Zacznijmy zatem od podstaw.
Wbrew temu co wynika z Twoich opisów, na kalkulatorze nie klika się w liczby na wyświetlaczu. Korzystając z kalkulatora naciska się w przyciski klawiatury ( zdecydowana większość kalkulatorów posiada klawiaturę i wyświetlacz jako osobne współpracujące ze sobą elementy ).
Klikanie w przyciski klawiatury skutkuje wyświetlaniem na wyświetlaczu odpowiednich liczb lub znaków.
I to co wyżej napisałem jest w ogromnym uproszczeniu prawidłową kolejnością ( także zakładając pisanie programu ).
W praktyce jednak ( i tak to musisz ująć w swoim programie ) to nie naciśnięcie przycisku powoduje wyświetlenie znaku na wyświetlaczu.
Naciśnięcie przycisków powoduje zmianę wartości ciągu znaków, który następnie jest wyświetlany ( to także ma znaczenie ).
Mając powyższe informacje rozrysuj sobie "kalkulator" na kartce napisz za co odpowiada wyświetlacz, za co odpowiadają przyciski i pomyśl jak to można łatwo zrealizować w JavaScript.
Niestety jedynie naszym domysłom pozostawiasz to czym jest Twój "wyświetlacz" oraz "klawiatura", o której nawet nie wspomniałeś.
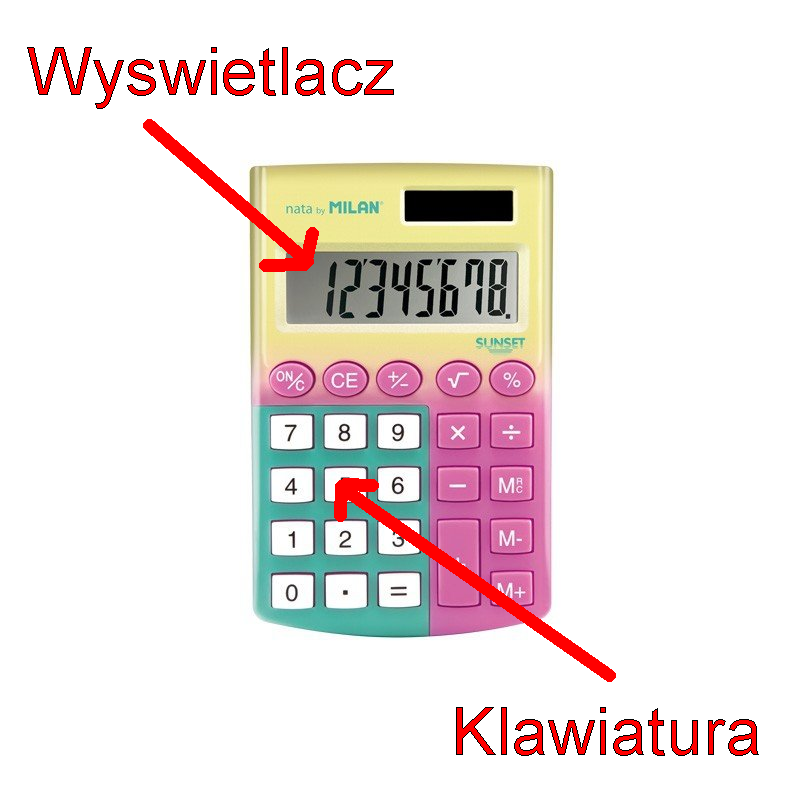
Dla jasności, tak wygląda przeciętny kalkulator:

addEventListener może być pomocny
Mam taki kod HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Calculator made in HTML5 CSS3 and JavaScript</title>
<meta charset="UTF-8">
<meta name="keywords" content="calculator, html, css, js">
<meta name="description" content="Calculator made in HTML5 CSS3 and JavaScript">
<meta name="robots" content="all">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="author" content="Piotr">
<meta name="generarator" content="Visual Studio Code">
<link rel="stylesheet" href="../css/style.css">
</head>
<body>
<div class="calculator">
<div id="display"></div>
<div class="buttons-group">
<div class="buttons-operators">
<div class="addition">+</div>
<div class="subtract">-</div>
<div class="multiply">×</div>
<div class="divide">÷</div>
</div>
<div class="buttons-digits">
<div class="panel-numbers">
<div class="numbers-container">
<div class="number">7</div>
<div class="number">8</div>
<div class="number">9</div>
</div>
<div class="numbers-container">
<div class="number">4</div>
<div class="number">5</div>
<div class="number">6</div>
</div>
<div class="numbers-container">
<div class="number">1</div>
<div class="number">2</div>
<div class="number">3</div>
</div>
<div class="numbers-container">
<div class="number">0</div>
<div class="number">.</div>
<div class="number">C</div>
</div>
</div>
<div class="container-equal">
<div class="equal">=</div>
</div>
</div>
</div>
</div>
<script src="../js/main.js"></script>
</body>
</html>
a to jest mój kod js
document.addEventListener("DOMContentLoaded", function() {
let display = document.getElementById("#display");
let buttonsOperators = document.querySelectorAll(".buttons-operators > *");
let numbers = document.querySelectorAll(".number");
let equal = document.querySelector(".equal");
Array.from(buttonsOperators).forEach(function(buttonsOperators) {
buttonsOperators.addEventListener("click", function() {
buttonsOperators.style.backgroundColor = "red";
})
})
Array.from(numbers).forEach(function(number) {
number.addEventListener("click", function() {
number.style.backgroundColor = "red";
})
})
equal.addEventListener("click", function() {
equal.style.backgroundColor = "red";
})
})
i chcę stworzyć funkcje w js która umożliwi mi wyświetlanie zawartości jakiegoś przycisku np. jak kliknę przycisk z liczbą 4 to ma mi się wyświetlić na tym wyświetlaczu ta liczba
Wrzuć jeszcze plik style.css
Klikniacia w guziki na onClik powinny zmianiac jakas zmienna w tle. To prosta fukcja mnozysz razy 10 i dodajesz nacisnieta liczbe. Potem pobierasz wyswietlacz po id i ustawiasz w nim liczbe jako innerText :)