Cześć, mógłby ktoś wytłumaczyć dlaczego w tym kodzie:
makeArrayFromTiles = () => {
let tiles = document.querySelectorAll('.tile');
let table = [];
for (let rows = 0; rows < this.state.rows; rows++) {
table.push([])
for (let tile = 0; tile < this.state.rows; tile++) {
table[rows].push(tiles[tile])
}
}
return table
}
moveSnake = () => {
const table = this.makeArrayFromTiles();
for (let i = 0; i < this.state.snakePosition.length; i++) {
console.log(table[i])
//table[this.state.snakePosition[i].y][this.state.snakePosition[i].x].classList.add(this.state.snakeBodyClassName)
}
}
W pierwszej funkcji mam pętlę w pętli pierwsza pętla tworzy wiersz a druga dodaje 40 elementów do tego wiersza i kończy się na tym, że mam 40 wierszy po 40 elementów w każdym.
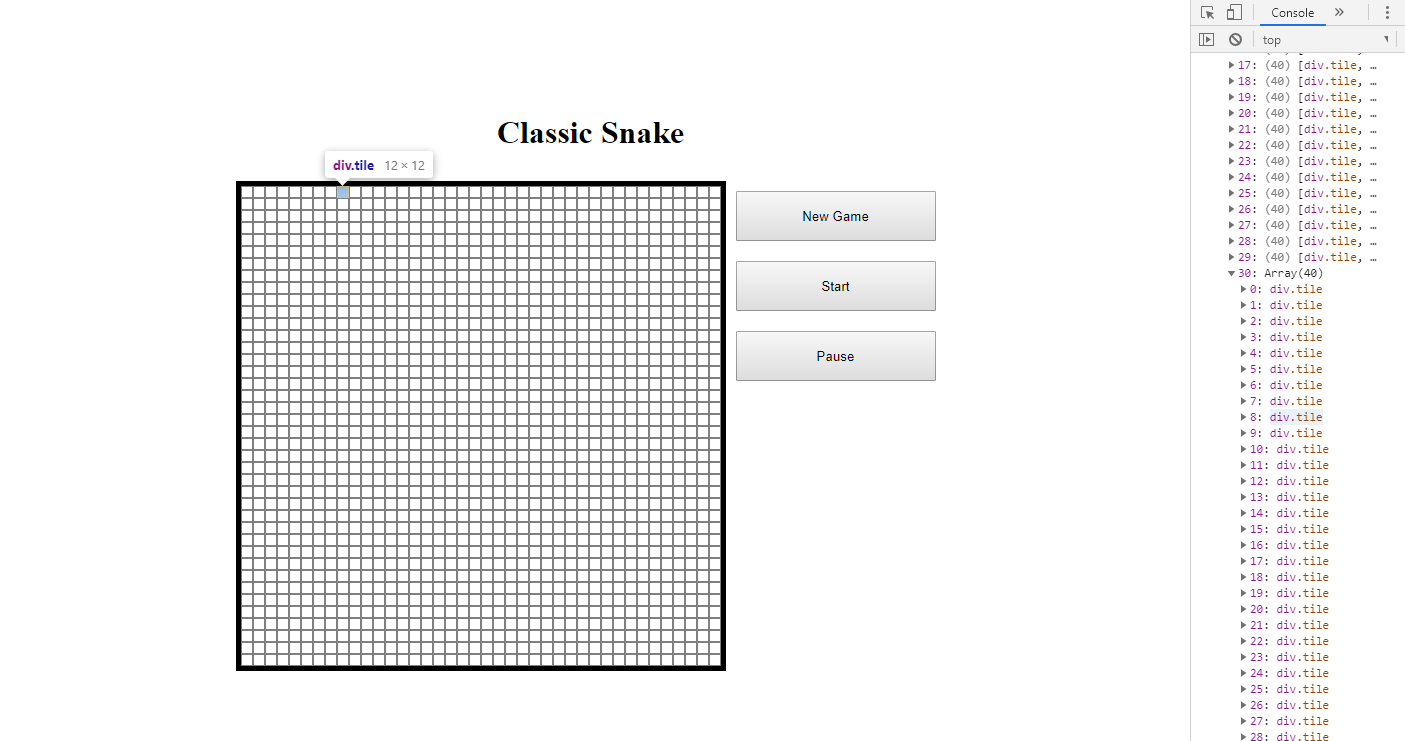
Jednak w funkcji moveSnake nie mam dostępu do innego wiersza niż pierwszy. Teraz w kodzie mam console.log(table[i]) powinno w konsoli pokazać 4 pierwsze wiersze, a pokazuje 4 razy pierwszy wiersz. Tak samo jak zrobię np console.log(table[20][20]) i spodziewam się że w konsoli pokaze mi 20 wiersz i 20 komórę w tym wierszu, jednak w tym wypadku pokaże pierwszy wiersz i 20 komórkę.. Pomoże ktoś? Na screenie widać jak w devtoolsach najeżdzam na 9 komórkę z 31 wiersza i podświetla 9 z pierwszego