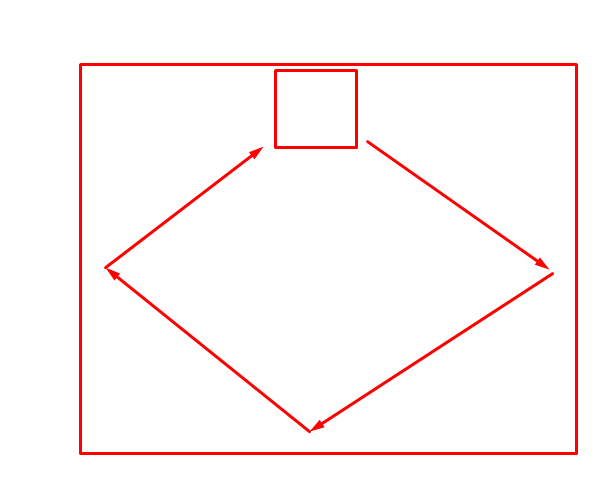
Witam. Szukam funkcji która pozwoliłaby na przesuwanie kwadratu tak jak jest to widoczne na zdjęciu.

To jest moja pierwsza animacja w JavaScript. Proszę o wskazówki.
0
1
Jeśli twoim celem jest po prostu uzyskanie animacji, to sugeruję skorzystać z CSS i klatek kluczowych:
https://www.w3schools.com/css/css3_animations.asp
https://www.w3schools.com/css/tryit.asp?filename=trycss3_animation_delay
Jeśli natomiast ma to być konkretnie w JS (bo np. tak mówi zadanie), to patrz:
https://www.w3schools.com/jsref/prop_style_top.asp
https://www.w3schools.com/jsref/met_win_setinterval.asp
1
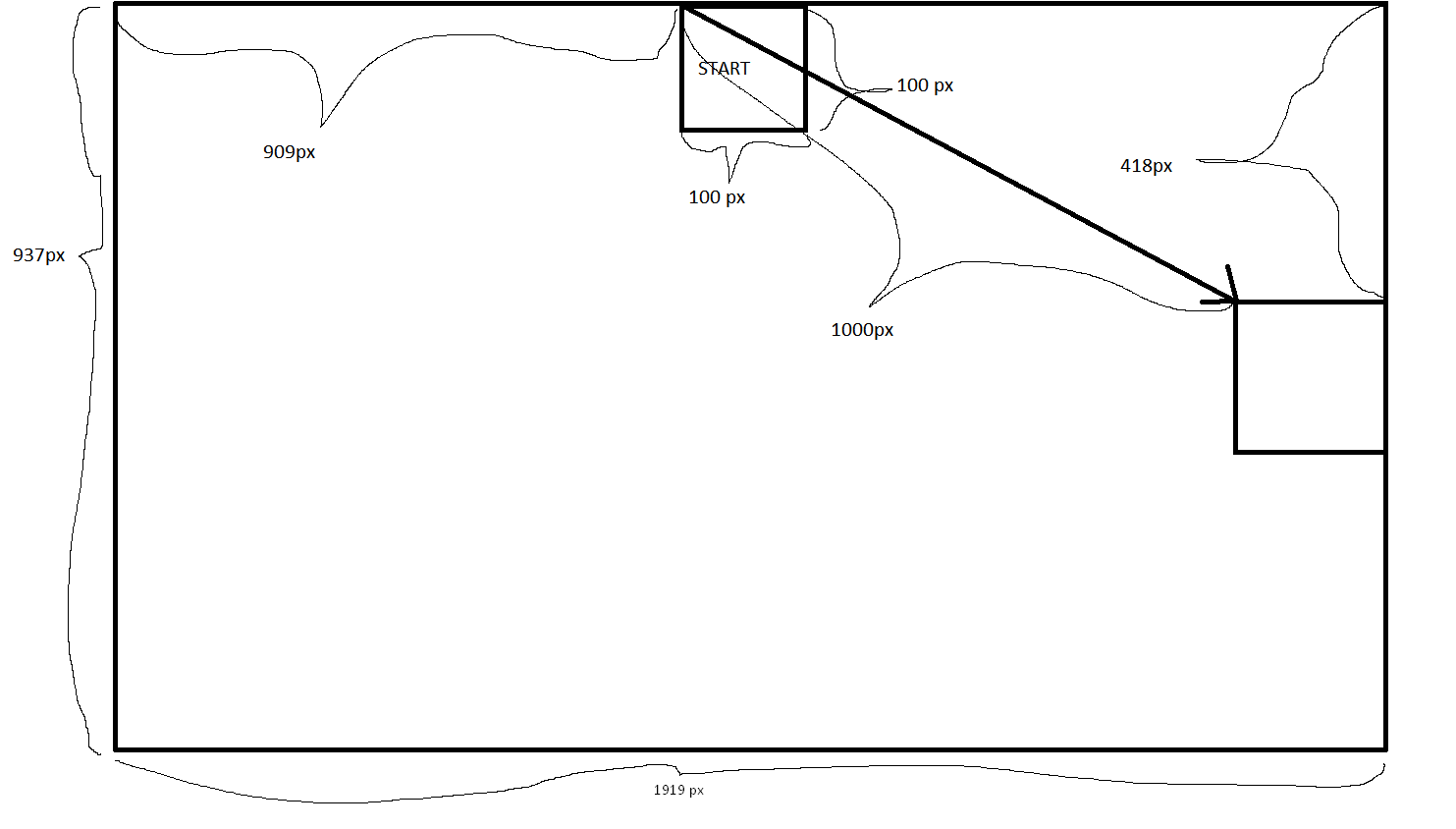
- Narysuj sobie oś X i Y (tak jak w szkole na matematyce) - dla lepszego zrozumienia problemu, najlepiej na kartce.
- Ustaw pozycję startową kwadratu oraz wielkość obszaru w którym kwadrat ma się animować (szerokość, wysokość).
- Ustaw prędkość kwadratu na osi X oraz na osi Y.
- Napisz funkcję która będzie się wykonywać co jakiś czas (np. za pomocą setInterval) która to będzie:
4.1. Sprawdzać czy kwadrat nie dotyka bocznej ściany.
4.2. Jeżeli dotyka, musisz zmieniać prędkość na osi X lub Y (np. prędkość X = 3, Y = 0 będzie poruszać kwadratem w prawo, jeżeli trafi na ścianę tj. X kwadratu + prędkość kwadratu > szerokość obszaru, wtedy odwracasz prędkość na osi X, czyli prędkość X = -3, podobnie dla Y tylko sprawdzasz wysokość obszaru).
4.3. Do X kwadratu dodajesz prędkość kwadratu na osi X, do Y kwadratu dodajesz jego prędkość na osi Y.
4.4. Rysujesz kwadrat w odpowiedniej pozycji.
Coś takiego powinno śmigać.
0
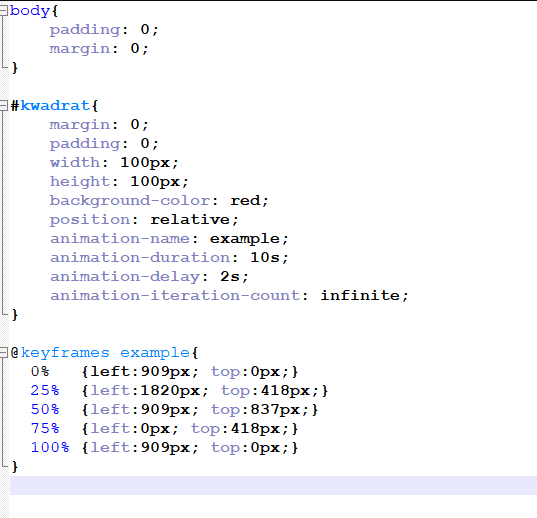
Obliczyłem odległości i sprawdziłem je w css, kwadrat porusza się według założeń. Próbuje przenieść to do javascript.


2
Jakoś tak:
https://jsfiddle.net/xtrjhdnc/3/