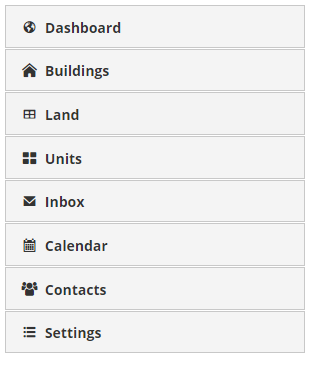
Gdy nie ma podkategorii w menu to wszystko jest ok:
import { Component, OnInit } from '@angular/core';
import { MenuItem } from 'primeng/api'
@Component({
selector: 'app-panel-menu',
templateUrl: './panel-menu.component.html',
styleUrls: ['./panel-menu.component.css']
})
export class PanelMenuComponent{
items: MenuItem[];
ngOnInit() {
this.items =
[
{label: 'Dashboard', icon: 'pi pi-fw pi-globe'},
{label: 'Buildings', icon: 'pi pi-fw pi-home'},
{label: 'Land', icon: 'pi pi-fw pi-table'},
{label: 'Units', icon: 'pi pi-fw pi-th-large'},
{label: 'Inbox', icon: 'pi pi-fw pi-envelope'},
{label: 'Calendar', icon: 'pi pi-fw pi-calendar'},
{label: 'Contacts', icon: 'pi pi-fw pi-users'},
{label: 'Settings', icon: 'pi pi-fw pi-list'},
];
}
}

Natomiast gdy dodam podkategorię, menu przestaje działać:
import { Component, OnInit } from '@angular/core';
import { MenuItem } from 'primeng/api'
@Component({
selector: 'app-panel-menu',
templateUrl: './panel-menu.component.html',
styleUrls: ['./panel-menu.component.css']
})
export class PanelMenuComponent{
items: MenuItem[];
ngOnInit() {
this.items =
[
{label: 'Dashboard', icon: 'pi pi-fw pi-globe', items:[
{label: '2'}
]},
{label: 'Buildings', icon: 'pi pi-fw pi-home'},
{label: 'Land', icon: 'pi pi-fw pi-table'},
{label: 'Units', icon: 'pi pi-fw pi-th-large'},
{label: 'Inbox', icon: 'pi pi-fw pi-envelope'},
{label: 'Calendar', icon: 'pi pi-fw pi-calendar'},
{label: 'Contacts', icon: 'pi pi-fw pi-users'},
{label: 'Settings', icon: 'pi pi-fw pi-list'},
];
}
}

Ktoś wie co robię nie tak?