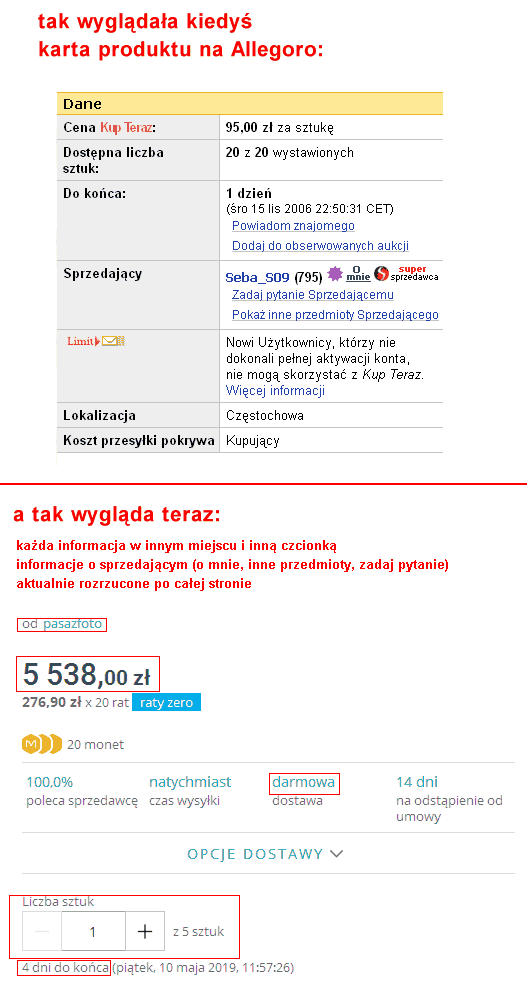
I tak sobie myślę: skąd do $#$@ $@@#@ bierze się w ludziach ta niechęć do czytelnych tabel i wlepiania w to miejsce jakichś poronionych kafli?
Tabele mają złą sławę, kiedy element <table> w HTML służył do robienia głównego layoutu na stronie.
To, że element <table> nie jest zły i dalej można używać (jak się robi dane tabularyczne) to już nikt nie myśli.
To, że modny layout na gridzie to konceptualnie i tak layout na tabelkach (a raczej odwrotnie - ówczesny "layout na tabelkach" to był grid dla ubogich. Tzn. nie wiem, czy to jest zgodne z jakimiś dokładnymi definicjami, ale na intuicję, to dla mnie grid jest wtedy, kiedy chodzi nam o graficzne ułożenie elementów, a tabela jest wtedy, kiedy chodzi nam o prezentacje danych. Chociaż może się mylę? Tamtą bibliotekę nazwali ag-Grid mimo, że chodzi tam o dane, a nie o layout strony)
To, że teraz ludzie odkrywają koło na nowo i robią tabele na dopalaczach typu ag-Grid pokazuje tylko to, że HTML ssie, skoro takich rzeczy nie ma out of the box. Bo jakby HTML był zrobiony po ludzku, to w elemencie <table> byłyby takie rzeczy. Tyle, że HTML to taki "GUI dla ubogich".
Skąd niechęć do drzew menu?
Bo znalezienie czegoś w "drzewie menu" jest zwykle bardzo trudne, musisz najpierw "domyślić się", w której kategorii szukać. Twórcy strony często randomowo umieszczają akcje w odpowiedniej kategorii (ktoś, kto korzystał z USOSa choćby to wie, ale wiele serwisów tak działa. Nie wiem, brakuje może kogoś od architektury informacji).
Druga trudność, że za robienie stron robią zwykle amatorzy, którzy poznali trochę JSa i CSSa, więc po tym menu drzewkowym zwykle tragicznie się chodzi myszą i wszystko lata. Zresztą to nawet nie chodzi o strony, pamiętacie menu start w Windows XP? Po tym też się słabo chodziło.
Moim zdaniem najlepsze menu to menu "makowe" (które w tych nowych Windowsach też juz jest, podobnie jak choćby w Sublime czy nawet na Facebooku) - czyli chcesz coś znaleźć? Wpisujesz to w szukajkę w apce, a nie bawisz się w domysły "pod którą kategorią szukać").
Tzn. wiadomo, że bez przesady. Jakaś prosta strona wizytówka nie musi mieć szukajki, jeśli kategorie są jasne (chociaż czasem nawet prosta strona, szczególnie należąca do jakiejś instytucji typu biblioteka, uczelnia itp. ma napaćkane tyle kategorii, że niczego nie można znaleźć. No i kategorie z d**y).
Skąd ta moda na interfejsy pozbawione hierarchii elementów?
Hierarchia jest fajna, jeśli można jej się domyślić. A nie np. chcesz kupić latarkę w sklepie internetowym i nie wiesz, czy szukać pod "do domu", "turystyka" czy "urządzenia AGD" albo "survival" (przykład wymyślony z latarką, ale faktycznie było podobnie jak czegoś szukałem w jakiejś Castoramie).