Tak się zastępczo na tobie wyżywam
W żadnym wypadku nie odbieram tego jako wyżywanie;) Jesteś inteligentną osobą, masz swój gust, swoje zdanie, przyjemnie się z takimi osobami dyskutuje i wymienia poglądy. Generalnie dobrze jest wymieniać opinie, człowiekowi poszerza się ten... "światopogląd" czy jakoś tak:P
Dlaczego?
Bo podobne podejście widzę obecnie w wielu miejscach. Przykładowo ikony: w starszych programach są kolorowe i nie muszę się im przyglądać, żeby je rozpoznać, bo widziałabym co jest co nawet po kilkukrotnym pomniejszeniu po samych odcieniach obrazków. W przypadku "nowoczesnych" jednokolorowych ikon, póki się im nie przyjrzę, nie widzę, co która oznacza.
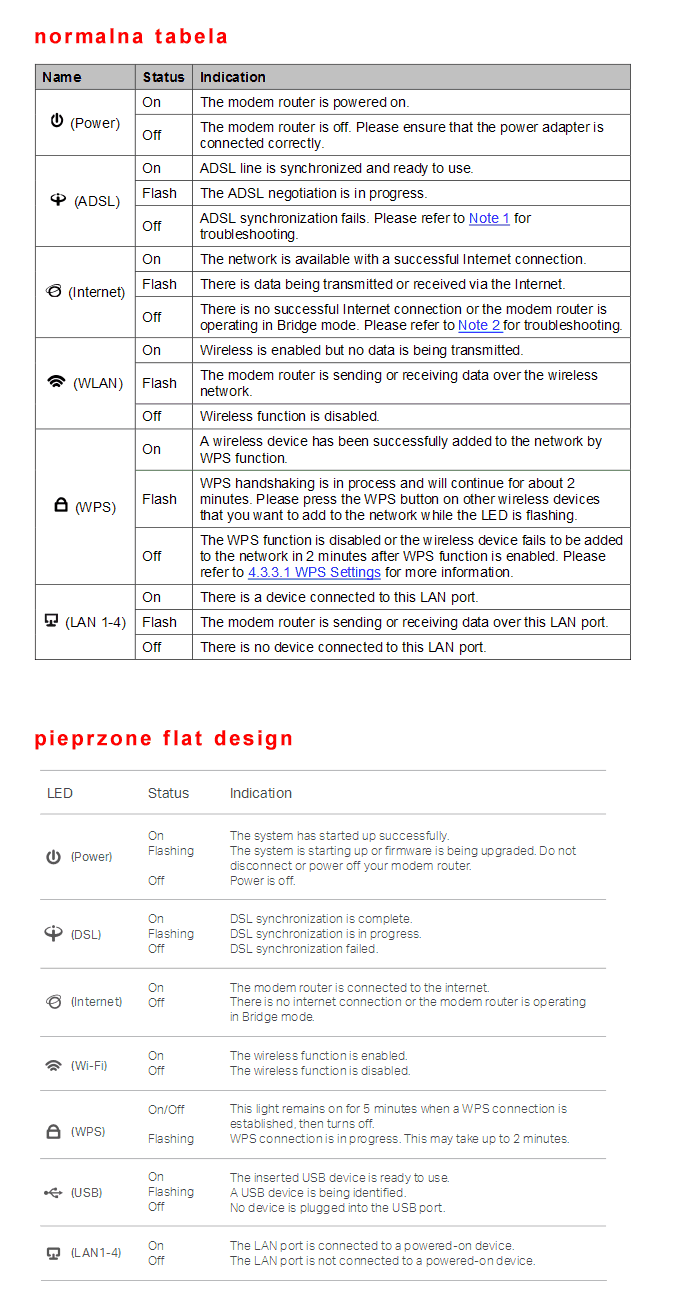
Mówimy teraz o instrukcjach. Ikony to inna bajka (swoją drogą zgadzam się z tym, żeby ikony reprezentowały sobą coś więcej niż tylko jabłko czy gruszkę;P). Instrukcje to specyficzna dziedzina, albowiem zawsze dla każdego designera problemem jest to, jak upchać najistotniejsze informacje, jednocześnie nie przejaskrawiając zbytnio całości. Clue jest takie, aby wszystko było jak najbardziej estetyczne i ułożone tak, żeby użytkownik nie musiał się posiłkować dodatkowo internetem. Stąd też przyjęło się, że dobrze jest wsadzić max. trzy kolory, max. trzy rozmiary czcionek (czy jakoś tak;P) i tak dalej... Zresztą - no ale właśnie, tu już uderzamy w kwestię gustu - dla mnie jako grafika tak jest ładniej, czytelniej.
Bijące po oczach? Serio? W dawnych niemodnych czasach, dla zaznaczenia bijących po oczach punktów używano czerwonego, ale wiem - aktualna moda zabrania czystych, soczystych kolorów.
Dzisiejsza moda niczego nie zabrania:) Czerwony jest jak najbardziej ok. Tutaj grafik zdecydował się na seledyn. I dla mnie też jest ok, ale tak - bije po oczach. Zdecydowanie wyróżnia się w instrukcji, na pewno taki był zamysł projektanta:) Chciał COŚ podkreślić, coś ważnego.
Czerń? Ty tam widzisz czerń? Bo ja widzę, co najwyżej: #42454A
Oj no - chodziło mi o kolor czarniejszy od innych:D To nie jest 100%K, ale wiesz o co mi chodzi.
Oczywiście. Przecież zasadnicza treść każdej instrukcji to nic ciekawego, po co ktoś miałby to czytać, a już zwłaszcza na kolanach, pod biurkiem i kablami od modemu w zębach :P
Dobrze że mam modem NA biurku:D
No i właśnie tego podejścia nie rozumiem. Przecież to nie szpilki :p
Najważniejsze, żeby instrukcja była czytelna i zrozumiała. Nie musi być "Damą z łasiczką", ale najważniejsze żeby jakiś tam walor estetyczny był. Dla mnie oraz dla wielu "oglądaczy" tego tematu, bardziej estetyczna jest ta nowa instrukcja.