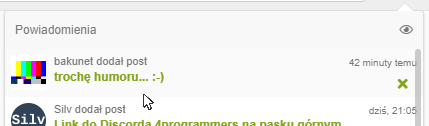
Efekt :hover kursora w popupie powiadomień pojawia się zanim jeszcze kursor zmieni się na cursor:pointer i zanim element jest klikalny - mega to jest irytujące.
UX podpowiadałoby że dymek powinien się świecić jeśli menu item jest aktywny. Teraz świeci się nawet jak nie jest.

Powinno być tak:
A) Albo menu item się nie podświetla na hover, kiedy kursor jest cursor:default i kiedy item nie jest aktywny
B) Cały menu item powinien być aktywny, a nie tylko elementy wewnątrz.