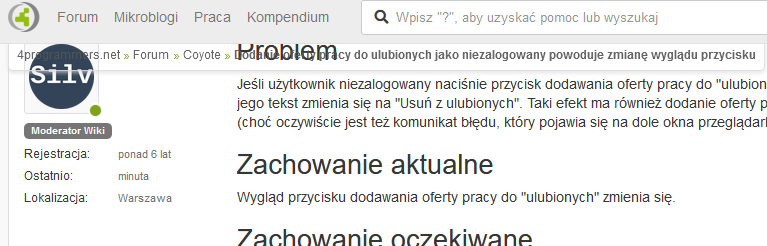
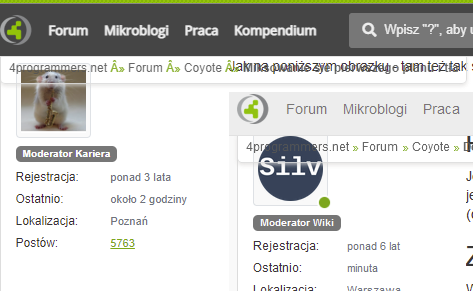
Jak na poniższym obrazku - tam też tak się dzieje i przenika, czy ja mam zepsuty kąkuter?

Jak na poniższym obrazku - tam też tak się dzieje i przenika, czy ja mam zepsuty kąkuter?

Jaka przeglądarka? Mi na Firefoxie zdarza się coś podobnego może raz na pół roku – nie ustaliłem dotąd, czemu.
UPDATE Szkoda, że nie wiadomo, jak zreprodukować. Nie pamiętasz, co robiłeś? Może sieć Ci padła na 2 sekundy? Może nacisnąłeś przycisk "Stop" w przeglądarce w "nieodpowiednim" momencie? Może coś procesor robił wymagającego?
UPDATE2 Może RAM się skończyła? Może ładowałeś naraz 30 stron? Może masz włączone przyspieszenie sprzętowe, a nie powinieneś, lub odwrotnie?
UPDATE3 Może masz "za dobry" procesor, np. "za dużo" rdzeni, i on zrównoleglił coś, czego nie powinien?
UPDATE4 Zajrzałeś do narzędzi deweloperskich? Jak następnym razem coś takiego się mi zdarzy, muszę zajrzeć. Jest tam wiele zakładek – może któraś pokaże jakąś anomalię leżącą u podstaw tego błędu…
@Silv: też firefox, windows 10.
Nie wiem co robiłem, dało się to reprodukować - każde otwarcie strony dawało taki efekt. Teraz - po jakimś czasie, efektu nie ma. Przeglądarka cały czas odpalona.
Jeszcze do głowy mi przychodzi, poza powyższymi pomysłami, że ułatwienia dostępu mogą być związane (np. przybliżenie lub oddalenie strony).
UPDATE Skoro mówisz, @cerrato , że występowało to za każdym otwarciem strony, to następnym razem spróbuj uruchomić Firefox w tzw. "Troubleshooting Mode". Wyłącza on tymczasowo rozszerzenia, kompozycje i ustawienia zmienione przez Ciebie.
Po prostu się wam nie wczytał obrazek https://4programmers.net/img/background.png który jest tłem dla breadcrumbsów z jakiegoś powodu (to jednokolorowy obrazek więc trochę nie rozumiem)
ale layout 4programmers chyba pamięta czasy Internet Explorera więc to pewnie jakiś workaround dla niego (półprzeźroczysty png zamiast opacity)
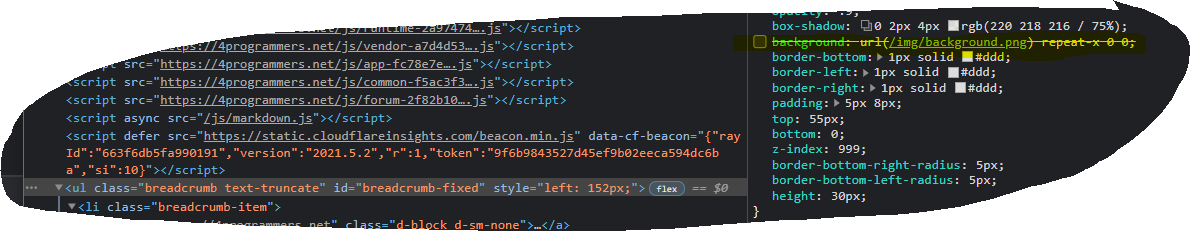
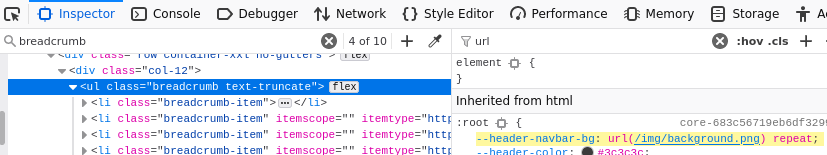
@obscurity: chyba nie chodzi o obrazek (o sam obrazek?), bo jak wyłączę go w narzędziach deweloperskich, to widok nadal jest przesunięty poprawnie.
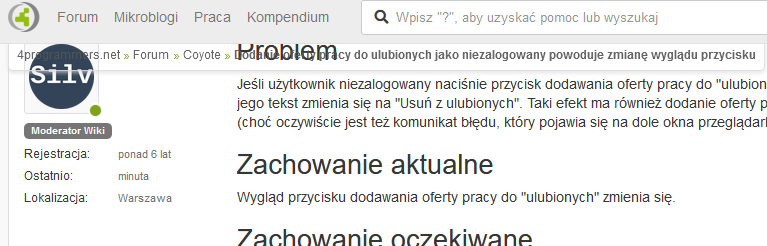
u mnie tak to wygląda po wyłączeniu obrazka

czyli chyba tak samo jak na pierwszym screenshocie
co masz na myśli że widok jest przesunięty poprawnie?
btw @cerrato: ale masz brzydkie czcionki, to linux?
"Widok jest przesunięty poprawnie", to znaczy, że wszystko wygląda tak jak zwykle na 4p – a nie tak jak na zrzutach, które Ty i Cer tu pokazaliście. Wizualnie wydaje się nic nie zmieniać (więc nie widzę potrzeby wstawiać zrzutu ekranu).
PS U Cera to Windows 10, pisał wyżej.
ale to jest widok po ręcznym przesunięciu, nic się samo nie przesuwa, po prostu breadcrumbsy się mieszają z treścią strony
Nie rozumiem, do czego się odnosisz? OK, po ręcznym "przesunięciu" właśnie u mnie widok wizualnie wydaje się być taki sam. Może masz inną przeglądarkę. Fajnie, jakby @cerrato sprawdził to wyłączenie tła u siebie.
No nie rozumiemy się chyba
Tak wygląda 4p normalnie:

a tak wygląda po wyłączeniu tła dla breadcrumbów:

chcesz powiedzieć że u Ciebie po wyłączeniu tła nadal widzisz tło?
Kurczę, chyba wyłączałem zły element. Możesz pokazać zrzut, który element DOM dokładnie wyłączasz?

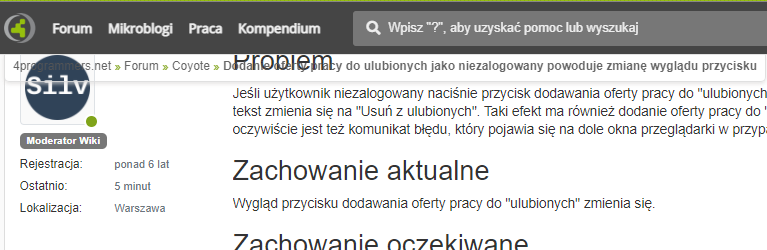
U mnie dla URL https://4programmers.net/Forum/Coyote/353120-dodanie_oferty_pracy_do_ulubionych_jako_niezalogowany_powoduje_zmiane_wygladu_przycisku tak to wygląda:

Może ja czegoś nie rozumiem – na pewno nie rozumiem – albo też może nie potrafię zrobić tak, jak trzeba.
Widziałem podobny efekt w Chrome
Macie racje. Tam jest ustawiony obrazek jako tło. Widocznie obrazek się nie doczytał z serwera i stąd ten efekt. Nie jest to do końca jednolite tło, bo ten obrazek ma jakąś strukturę. Myślę, że gdyby jednak zastąpić jednolitym tłem, to nikt nie zauważy różnicy. Tak właśnie zrobiłem i tym samym problem został wyeliminowany :)
"strukturę" można zasymulować teraz ładnie przez backdrop-filter
na przykład taki efekt frosted glass przez prosty blur
// opacity: 1
background: #ececece0;
backdrop-filter: blur(2px);
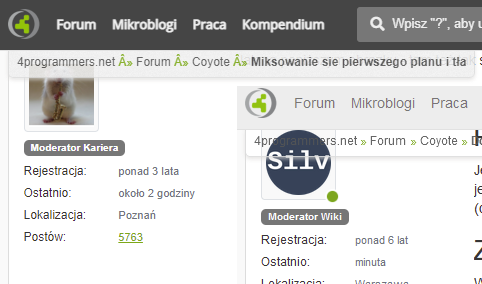
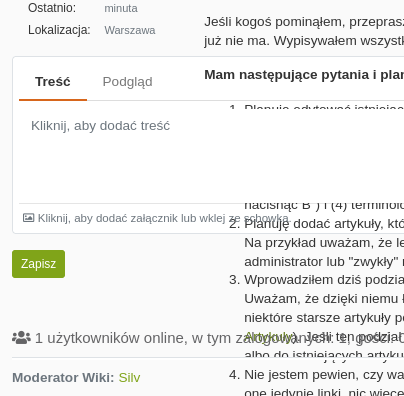
Nie wiem, czy ma to związek z tym wątkiem, ale mi przed chwilą tak załadował się ten wątek na Firefox 89.0:

Widać tu ostatni post w wątku, jeśli ta informacja ma zaczenie. I dziwne, że po przejściu na inną kartę i po powrocie wszystko jest już normalnie.
PS Dokładny link, który ładowałem: https://4programmers.net/Forum/Coyote/345874-uporzadkowanie_sekcji_pomoc_4programmers?p=1777578#id1777578.