Jak niektórym pewnie wiadomo, @MasterOf zrobił pewną poprawkę w temacie błędnego wyświetlania postów wpisów na mikroblogu, opisaną na mikroblogu tutaj (a tutaj pull request na GitHubie). Ponieważ pull request został już scalony, postanowiłem potestować zmiany z perspektywy użytkownika.
Przygotowałem sobie zawczasu, przed scaleniem pull requesta, 9 przypadków testowych (przygotowałem je na szybko; i tak mam już dość dużo na głowie; wolę skończyć "testy na szybko", niż w ogóle nie zacząć "testów naprawdę"). Linków do wpisów, które się rozjeżdżają, szukałem w tym wątku oraz na 50 pierwszych stronach mikrobloga.
Opiszę dla każdego przypadku, czy błędna sytuacja, którą dany przypadek obrazuje, została zmieniona poprawką @MasterOf, czy też nie. Przypadki będę dodawać po kolei, żeby się nie pogubić.
Konfiguracja środowiska testowego
-
Przeglądarka internetowa: Firefox 68 64-bit
-
System operacyjny: Fedora 30
Przypadek testowy nr 1
Przypadek testowy nr 2
Przypadek testowy nr 3
-
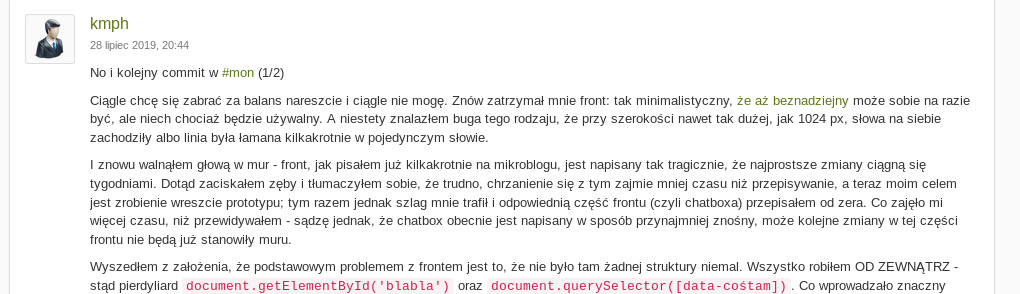
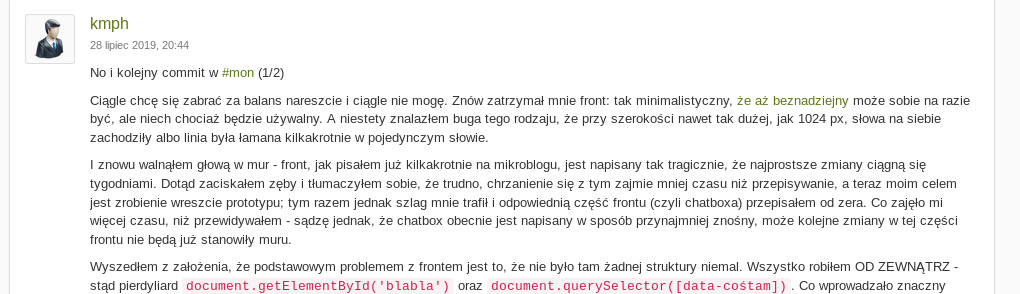
Adres wpisu: No i kolejny commit w #mon (...
-
Adres, pod jakim wpis był wyświetlony: Mikroblogi (obecnie: Mikroblogi, choć nie wiem dokładnie, jak to się stało; tylko 1 wpis został dodany od momentu zarejestrowania przeze mnie tamtego, a jednak wpis @kmph przesunął się o 2 wpisy)
-
Sposób wyświetlenia: okno zmaksymalizowane przy rozdzielczości 1366x768
-
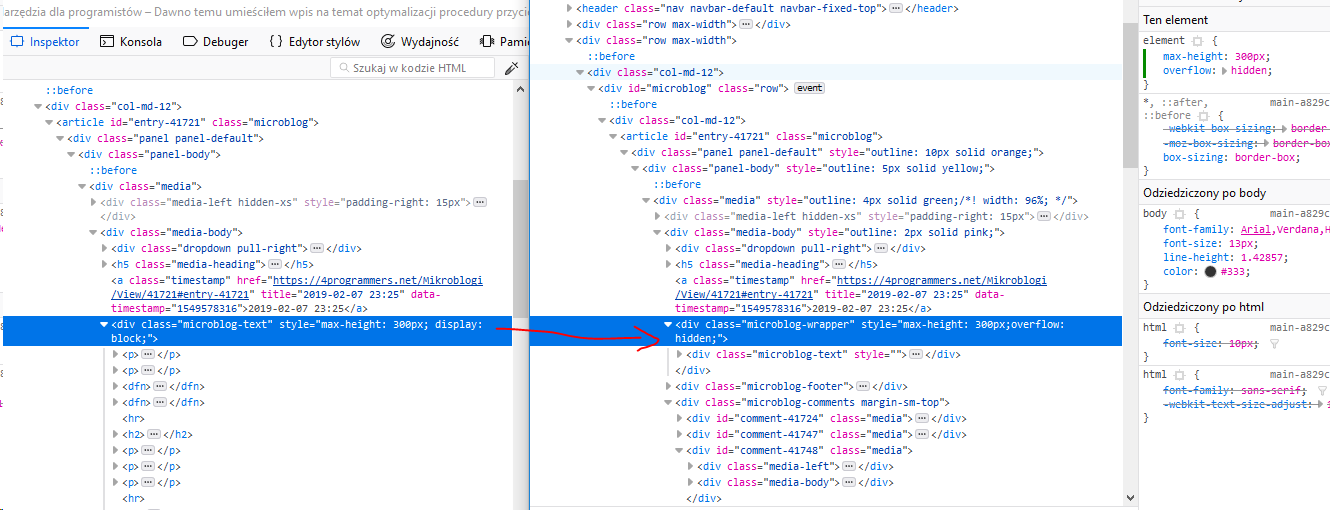
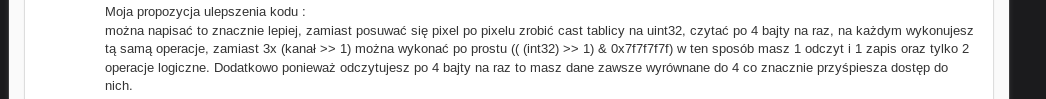
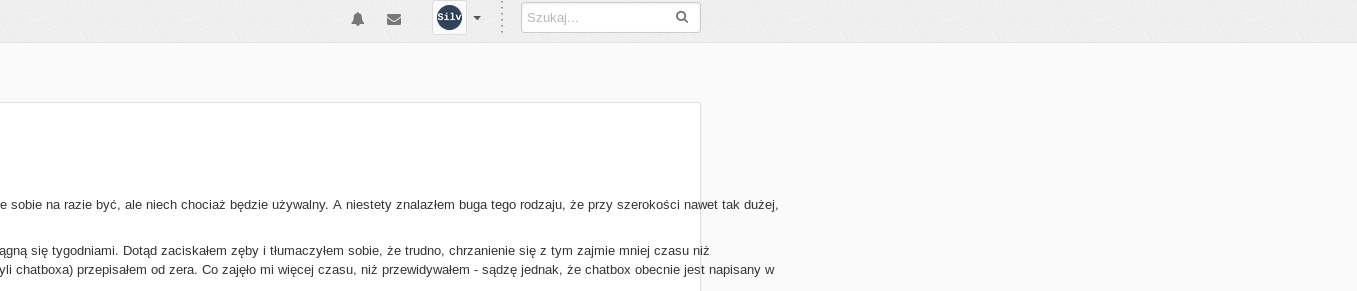
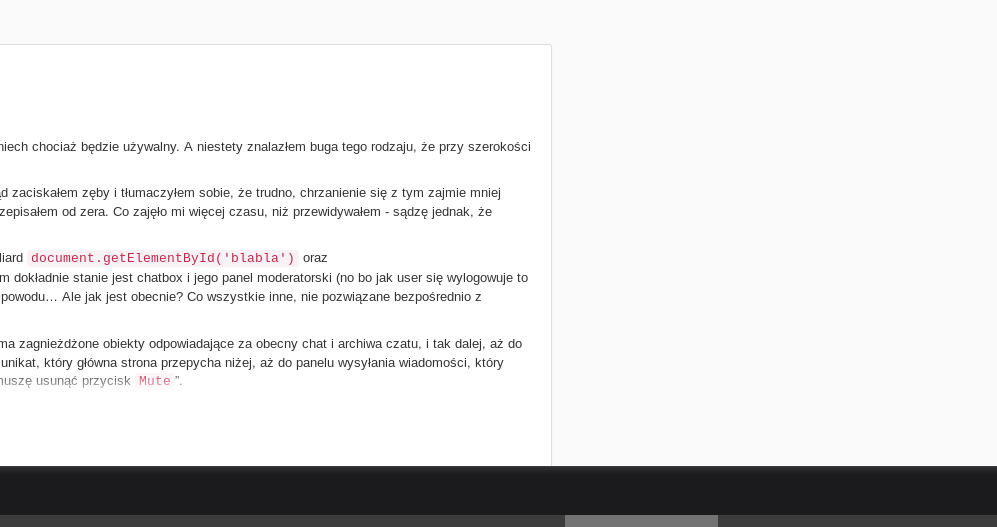
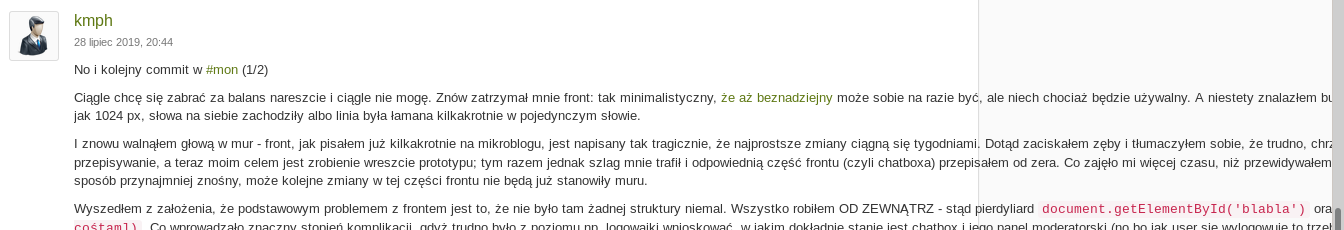
Jak sytuacja wyglądała przed poprawką:

-
Jak sytuacja wygląda po poprawce:

-
Czy ten przypadek naprawiony: TAK
Przypadek testowy nr 4
-
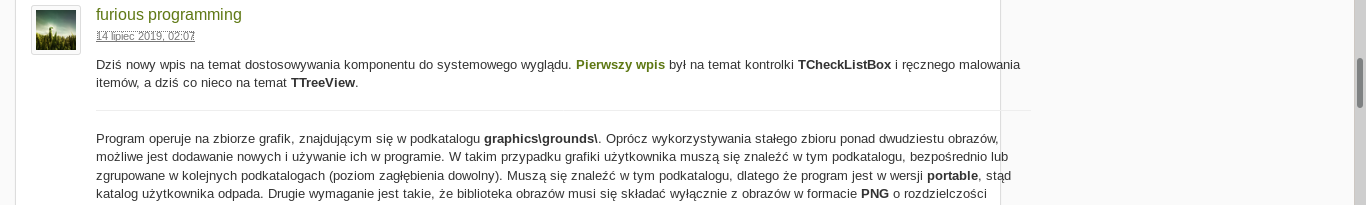
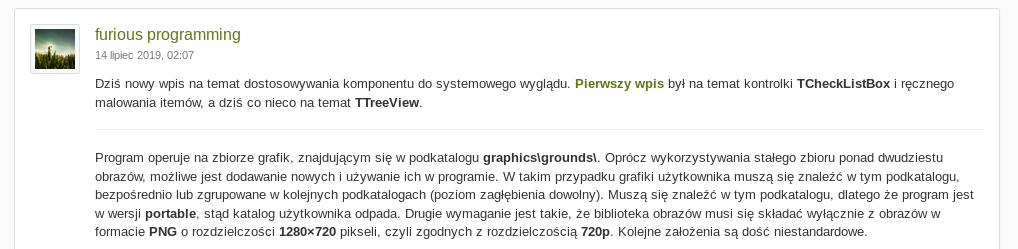
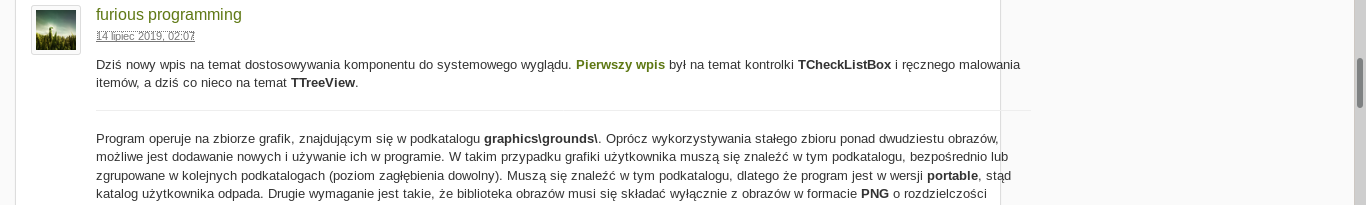
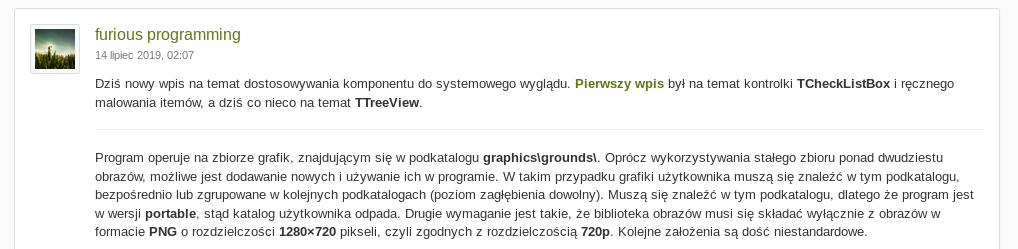
Adres wpisu: Dziś nowy wpis na temat dost...
-
Adres, pod jakim wpis był wyświetlony: Mikroblogi (obecnie: Mikroblogi)
-
Sposób wyświetlenia: okno zmaksymalizowane przy rozdzielczości 1366x768
-
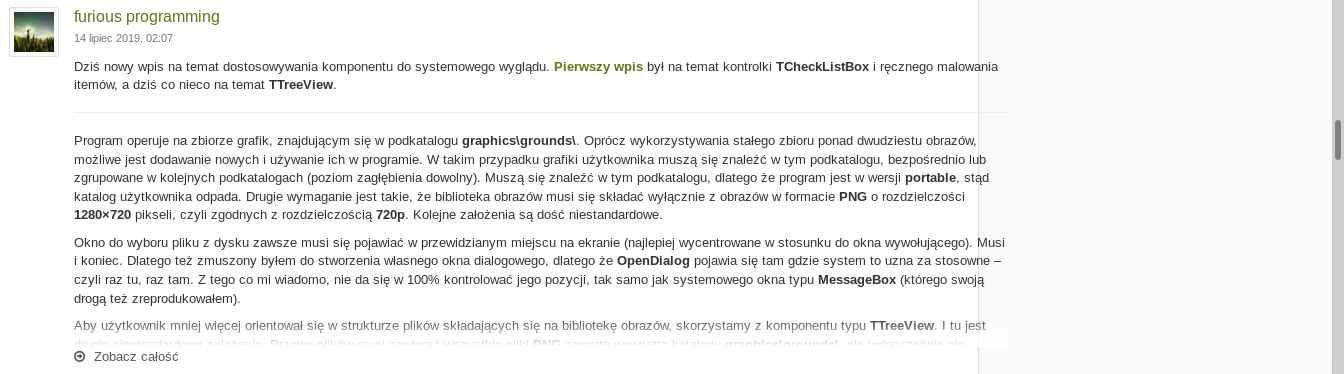
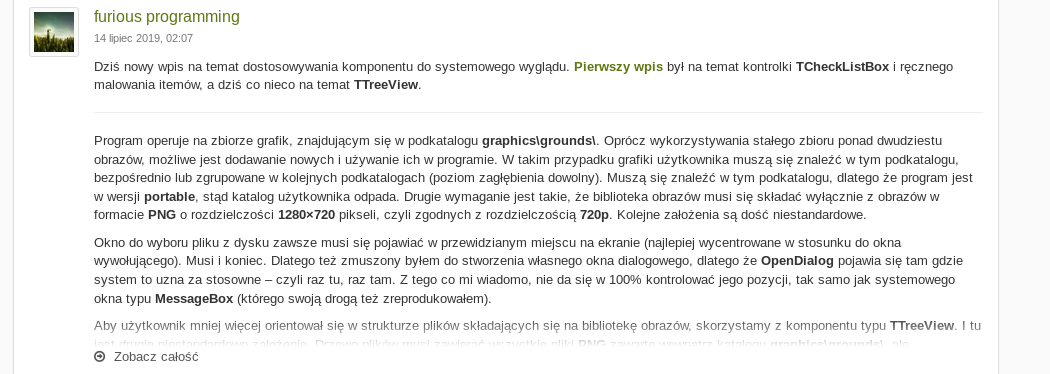
Jak sytuacja wyglądała przed poprawką:

-
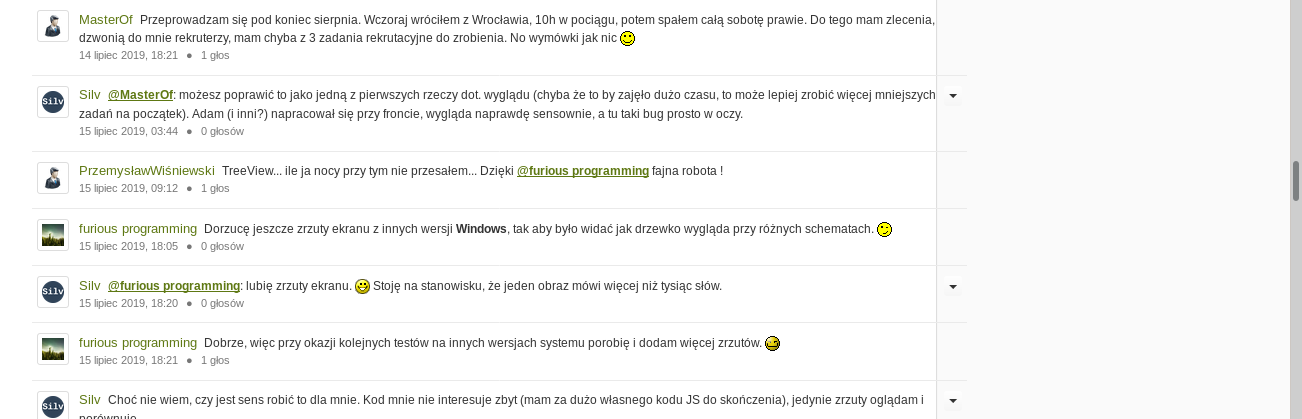
Jak sytuacja wygląda po poprawce:

-
Czy ten przypadek naprawiony: TAK
Przypadek testowy nr 5
-
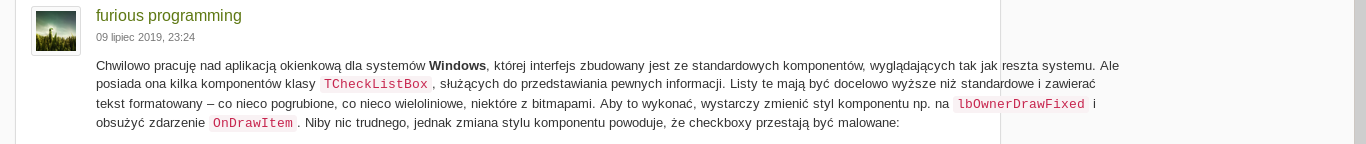
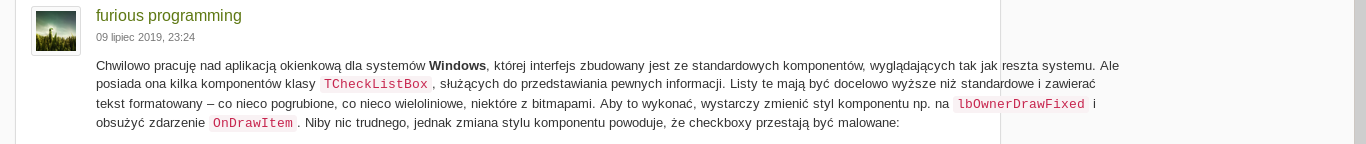
Adres wpisu: Chwilowo pracuję nad aplikac...
-
Adres, pod jakim wpis był wyświetlony: Mikroblogi (obecnie Mikroblogi)
-
Sposób wyświetlenia: okno zmaksymalizowane przy rozdzielczości 1366x768
-
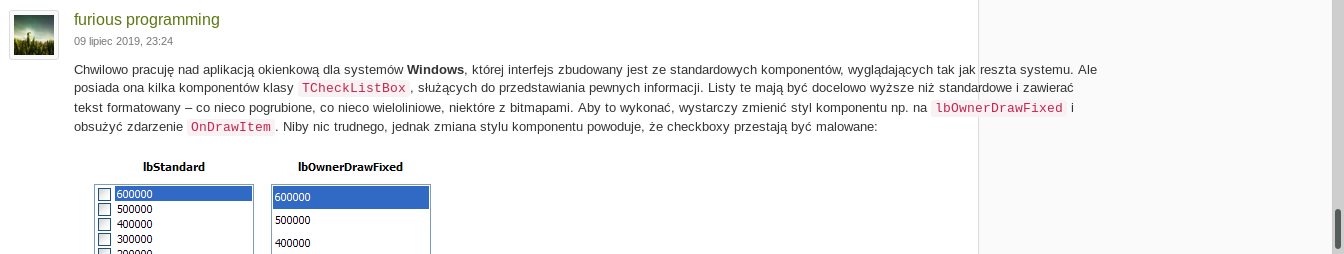
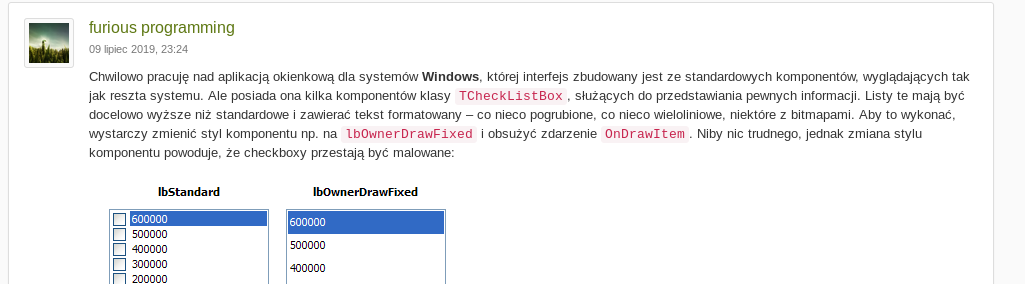
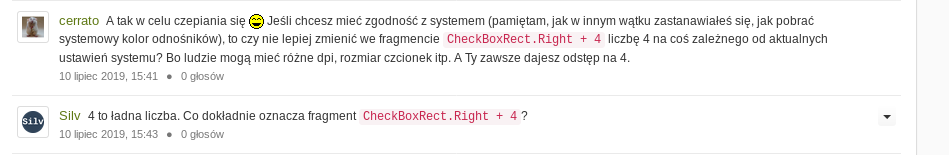
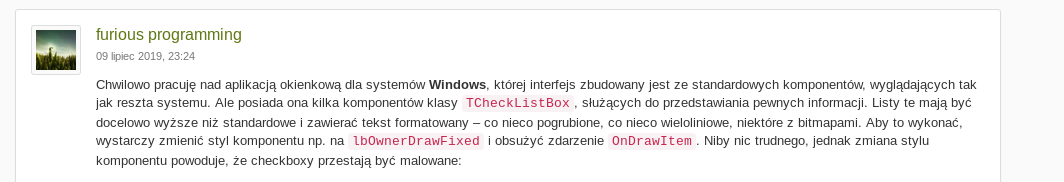
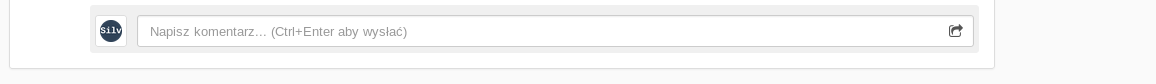
Jak sytuacja wyglądała przed poprawką:
-
Zawartość wpisu

-
Komentarze

-
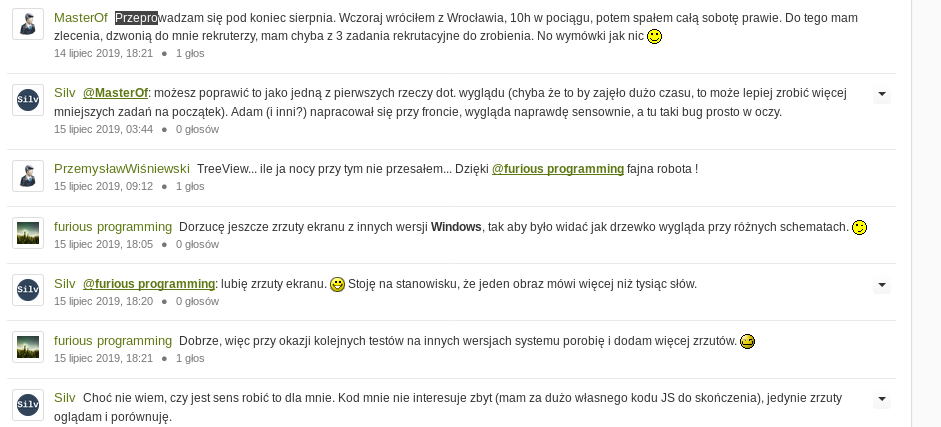
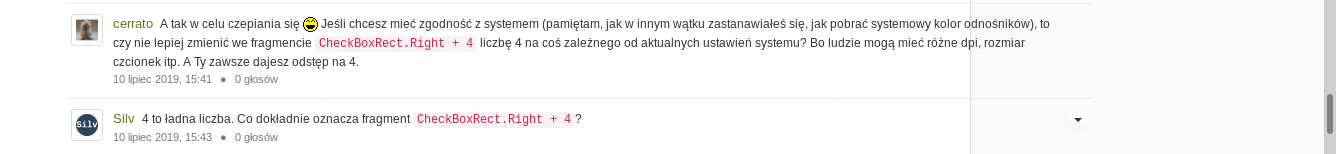
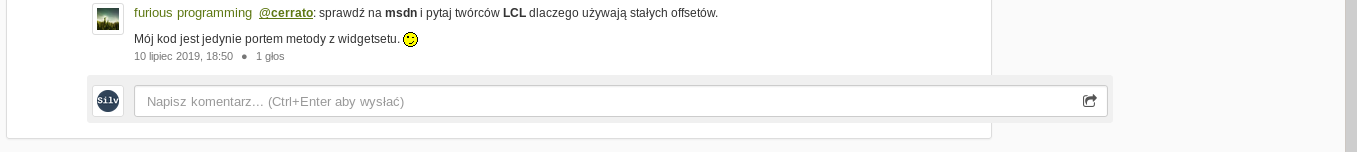
Jak sytuacja wygląda po poprawce:
-
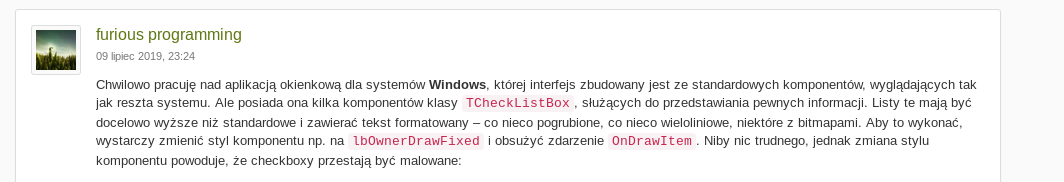
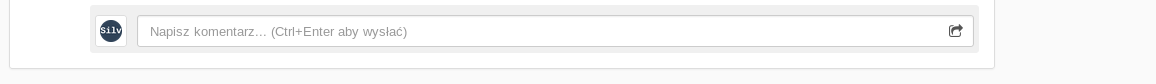
Zawartość wpisu

-
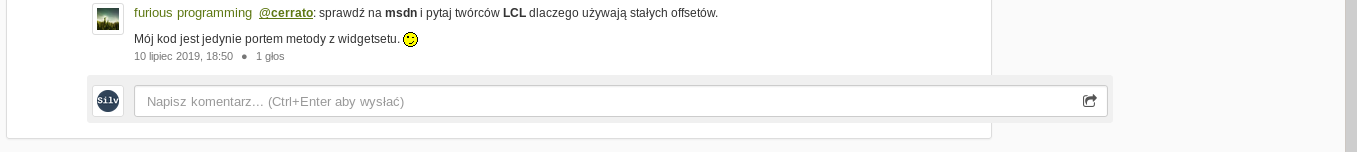
Komentarze

-
Czy ten przypadek naprawiony: TAK
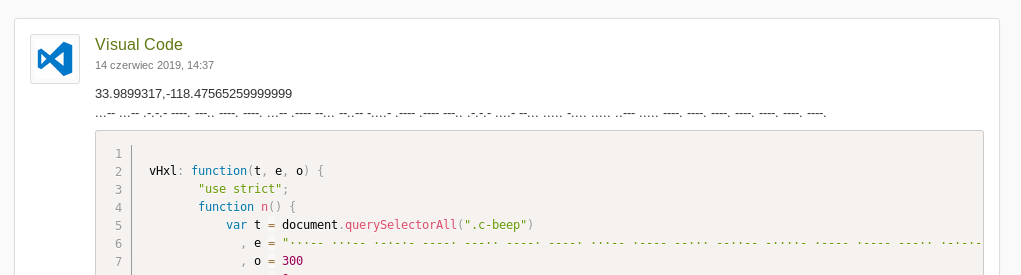
Przypadek testowy nr 6
-
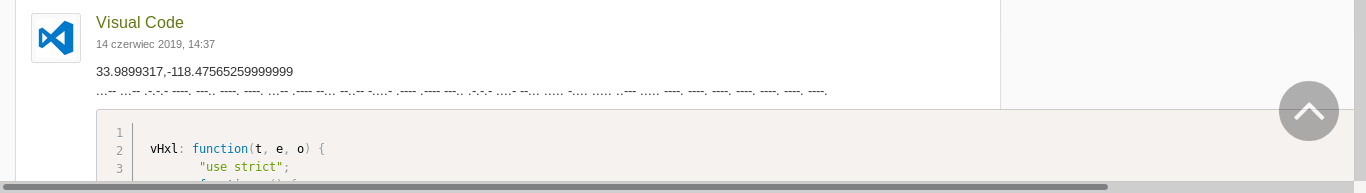
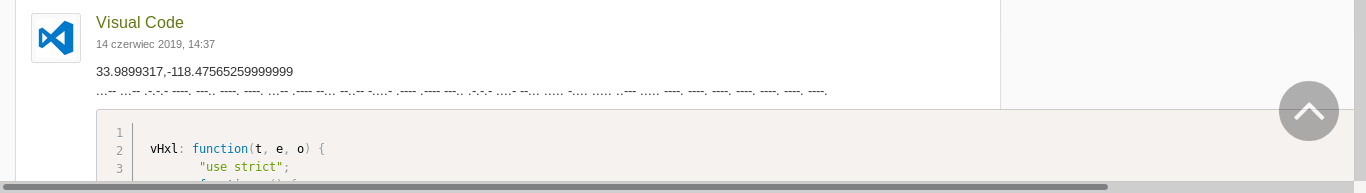
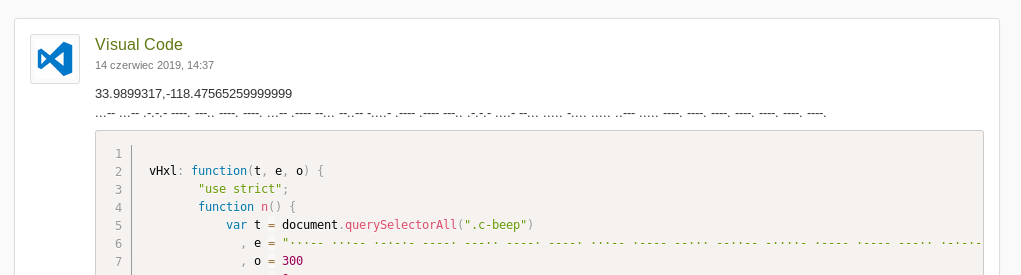
Adres wpisu: 33.9899317,-118.475652599999...
-
Adres, pod jakim wpis był wyświetlony: Mikroblogi (obecnie: Mikroblogi)
-
Sposób wyświetlenia: okno zmaksymalizowane przy rozdzielczości 1366x768
-
Jak sytuacja wyglądała przed poprawką:

-
Jak sytuacja wygląda po poprawce:

-
Czy ten przypadek naprawiony: TAK
Przypadek testowy nr 7
-
Adres wpisu: Dawno temu umieściłem wpis n...
-
Adres, pod jakim wpis był wyświetlony: (ten sam, co adres wpisu)
-
Sposób wyświetlenia: tryb mobilny, sprawdzane szerokości ekranu: 716px i mniej
-
Jak sytuacja wyglądała przed poprawką:
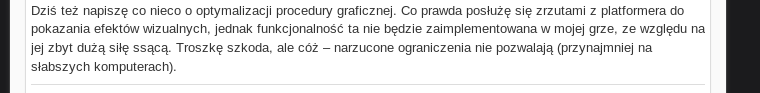
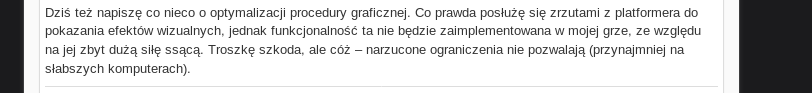
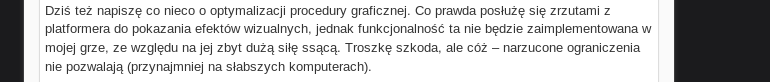
PS. Przy pierwszych dwóch zrzutach ekranu nie chodzi o to, że zawartość się wizualnie rozjeżdżała, tylko o to, że jest możliwość, że wychodziła (trudno mi to oszacować nie sprawdziwszy kodu). Zauważcie, że przy zmianie szerokości z 716px na 715px wyraz na został przeniesiony do nowej linii. Przy dalszym jej obniżaniu nic już nie zostało przeniesione, tylko cały tekst był wysuwany (systematycznie) poza prawą granicę wpisu.
-
Przy rozdzielczości 716px w poziomie:

-
Przy rozdzielczości 715px w poziomie:

-
Przy rozdzielczości 650px w poziomie:

-
Jak sytuacja wygląda po poprawce:
-
Przy rozdzielczości 716px w poziomie:

-
Przy rozdzielczości 715px w poziomie:

-
Przy rozdzielczości 650px w poziomie:

-
Czy ten przypadek naprawiony: TAK
Przypadek testowy nr 8
-
Adres wpisu: Mój pierwszy post na mikro b...
-
Adres, pod jakim wpis był wyświetlony: (ten sam, co adres wpisu)
-
Sposób wyświetlenia: tryb mobilny, sprawdzane szerokości ekranu: 1203px i mniej
-
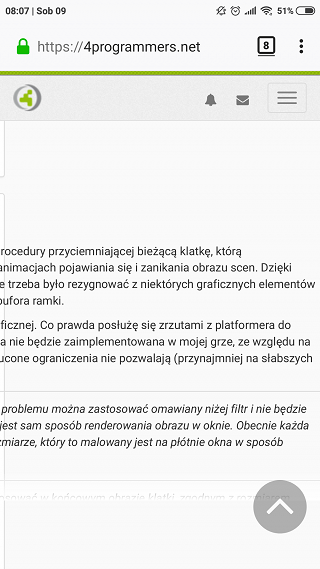
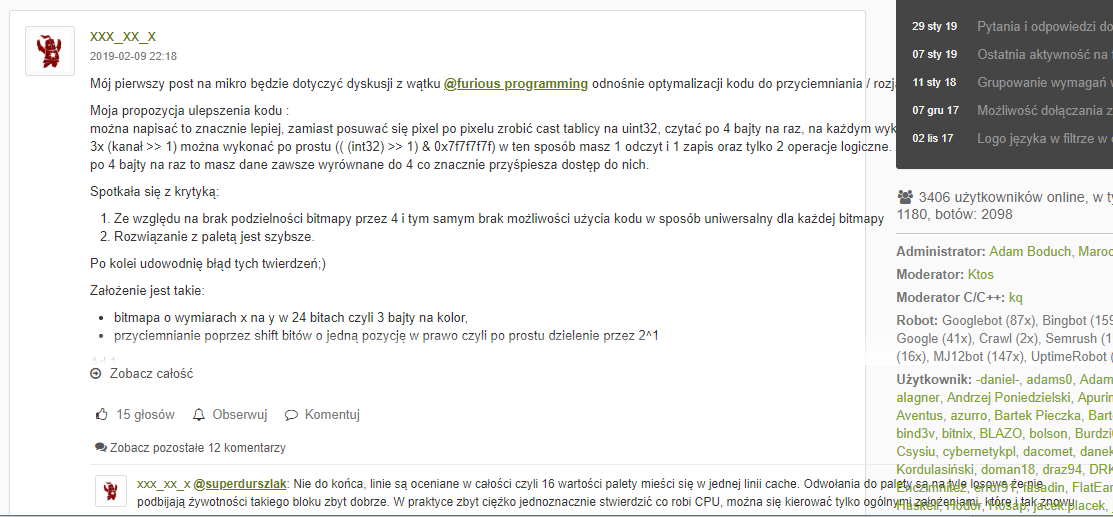
Jak sytuacja wyglądała przed poprawką:
Jak w przypadku nr 7 (wyżej): przy pierwszych dwóch zrzutach ekranu nie chodzi o to, że zawartość się wizualnie rozjeżdżała, tylko o to, że jest możliwość, że wychodziła (trudno mi to oszacować nie sprawdziwszy kodu). Zauważcie, że przy zmianie szerokości z 1203px na 1202px wyraz na został przeniesiony do nowej linii. Przy dalszym jej obniżaniu nic już nie zostało przeniesione, tylko cały tekst był wysuwany (systematycznie) poza prawą granicę wpisu.
-
Przy rozdzielczości 1203px w poziomie:

-
Przy rozdzielczości 1202px w poziomie:

-
Przy rozdzielczości 1000px w poziomie:

-
Jak sytuacja wygląda po poprawce:
-
Przy rozdzielczości 1203px w poziomie:

-
Przy rozdzielczości 1202px w poziomie:

-
Przy rozdzielczości 1000px w poziomie:

-
Czy ten przypadek naprawiony: TAK
Przypadek testowy nr 9 (ostatni)
-
Adres wpisu:
-
Adres, pod jakim wpis był wyświetlony: (ten sam, co adres wpisu)
-
Sposób wyświetlenia: tryb mobilny, sprawdzane szerokości ekranu: 9999px
-
Jak sytuacja wyglądała przed poprawką:
Wpis rozjeżdżał się przy szerokości 9999px. Jednak, na oko, jest to szerokość wykraczająca poza maksymalną szerokość wpisu (nie sprawdzałem kodu), przez co wpis najprawdopodobniej zawsze rozjeżdżał się.

Podsumowanie
Ile przypadków testowych przeszło? — 9/9 (czyli wszystkie).
Wszystkie więc sprawdzone sytuacje obecnie wyglądają poprawnie. Jednak, ponieważ testy robione przez 1 osobę są jedynie połowicznie dobre w moim odczuciu, toteż fajnie by było, jakby ktoś jeszcze sprawdził wszystkie te przypadki (nie musi wklejać swoich zrzutów ekranu ;) ).