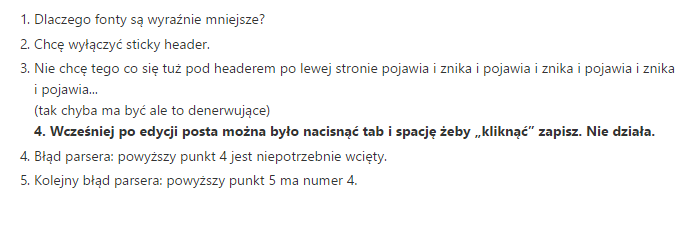
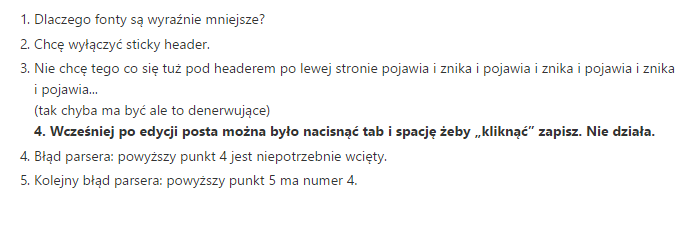
- Dlaczego fonty są wyraźnie mniejsze?
- Chcę wyłączyć sticky header.
- Nie chcę tego co się tuż pod headerem po lewej stronie pojawia i znika i pojawia i znika i pojawia i znika i pojawia...
(tak chyba ma być ale to denerwujące)
4. Wcześniej po edycji posta można było nacisnąć tab i spację żeby „kliknąć” zapisz. Nie działa.
- Błąd parsera: powyższy punkt 4 jest niepotrzebnie wcięty.
- Kolejny błąd parsera: powyższy punkt 5 ma numer 4.
Ad 1. Które fonty masz na myśli? Jeżeli chodzi o treść posta to jest to 13px. W komentarzu 11px, tak jak na poprzedniej wersji.
Ad 2. Zadanie jest na Github. Dodałem jednak wątek (Ankieta: czy prefereujesz "sticky header" czy wolisz tradycyjne rozwiązanie?) który pozwoli mi się zorientować kto jakie rozwiązanie woli (aby przyspieszyć ewentualnie realizację taska ;p)
Ad 4. Poprawie to. Sugestia: Ctrl+Enter może posłużyć do wysyłania posta.
Jeżeli chodzi o parser markdowna, to użyta została gotowa biblioteka. Nie twierdzę oczywiście, że nie może ona posiadać błędów. Treść Twojego posta, wkleiłem na github, aby zobaczyć jak się parsuje. Tak samo:

Więcej informacji o markdown: https://guides.github.com/features/mastering-markdown/
Problemem jest użycie znacznika HTML - <b>. Według specyfikacji markdown nie jest parsowany wewnątrz znaczników HTML . Stąd lista nie mogła być poprawnie "przeparsowana".