Mam napisanie dwie klasy:
namespace Komis.Models
{
public class Samochod
{
[Key]
public int Id { get; set; }
public string Marka { get; set; }
public string Model { get; set; }
public int RokProdukcji { get; set; }
public string Przebieg { get; set; }
public string Pojemnosc { get; set; }
public string RodzajPaliwa { get; set; }
public string Moc { get; set; }
public string Opis { get; set; }
public decimal Cena { get; set; }
public string ZdjecieUrl { get; set; }
public string MiniaturkaUrl { get; set; }
public bool JestSamochodemTygodnia { get; set; }
public bool JestWCentrali { get; set; }
public ICollection<Zdjecie> Zdjecies { get; set; }
}
}
namespace Komis.Models
{
public class Zdjecie
{
public int ZdjecieId { get; set; }
public string ZdjecieUrl1 { get; set; }
public string ZdjecieUrl2 { get; set; }
public string ZdjecieUrl3 { get; set; }
public string ZdjecieUrl4 { get; set; }
public string ZdjecieUrl5 { get; set; }
public int Id { get; set; }
public virtual Samochod Samochod { get; set; }
}
}
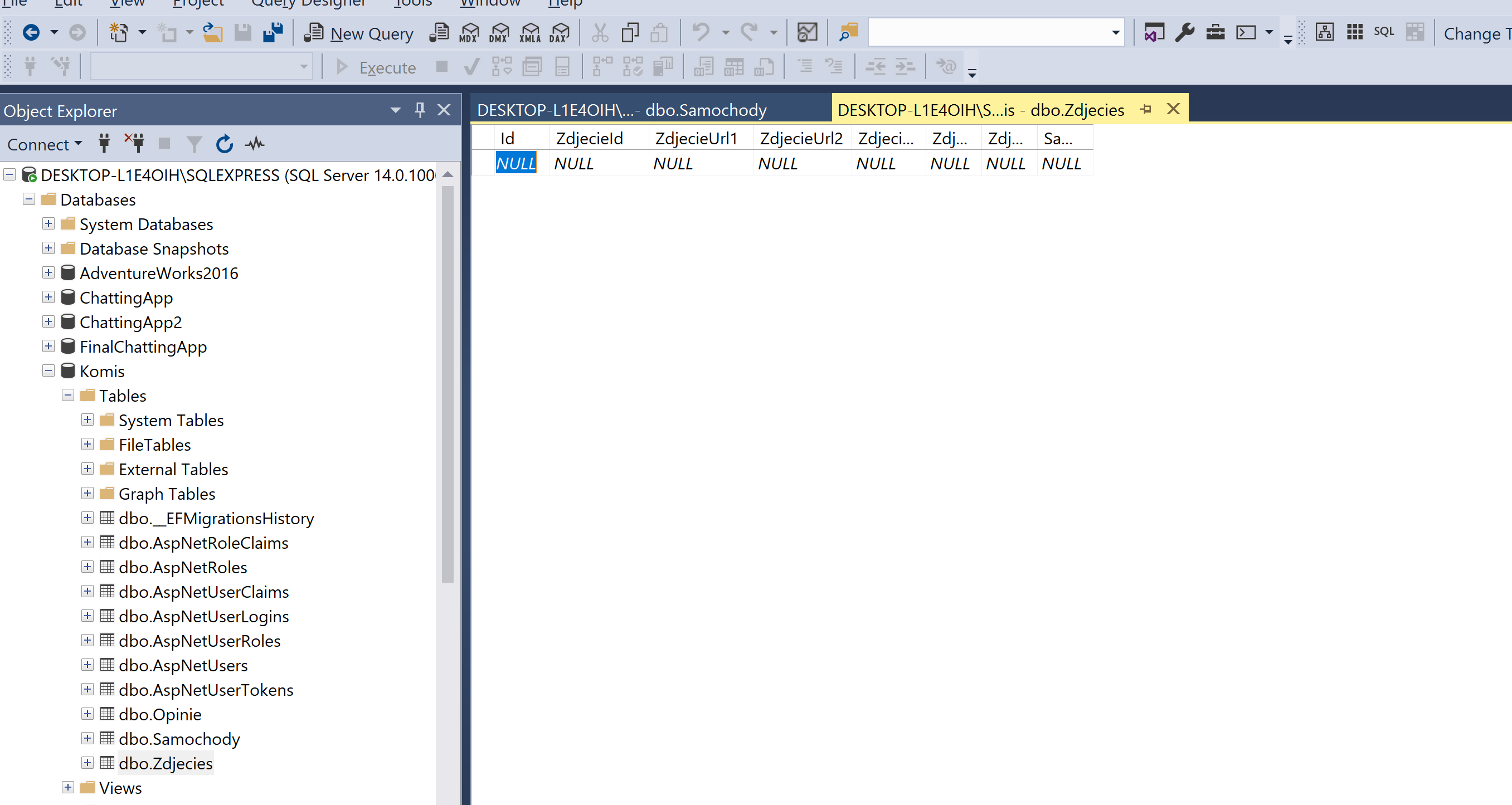
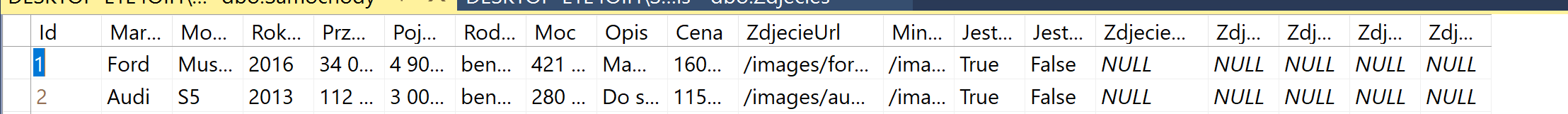
Moim celem bylo utworzenie dwoch tabel z powyzszymi danymi polaczonych relacjom jeden-do-wielu, wydaje mi sie ze udalo sie to poniewaz poszczegolny rekod w bazie danych wyglada nastepujaco

Z tym, ze bedac w widoku Create i wszystkich innych nie moge sie odwolac do np. ZdjecieUrl5
Tak wyglada widok Create
@model Samochod
<h2>Dodaj Samochod</h2>
<hr />
<div class="row">
<div class="col-md-4">
<form asp-action="UploadFile" method="post" enctype="multipart/form-data">
<div class="form-group">
<input type="hidden" asp-for="Id"/>
<label class="control-label">Zdjecie Samochodu</label><br/>
<img src="@ViewBag.ImgPath" height="210" width="370"/><br/>
<input type="file" name="file" style="margin-top: 10px"/>
</div>
<div class="form-group">
<input type="submit" class="btn btn-primary" value="Zaladuj zdjecie" />
</div>
</form>
</div>
<form asp-action="Create">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="col-md-4">
<div class="form-group">
<label asp-for="Marka" class="control-label"></label>
<input asp-for="Marka" class="form-control"/>
<span asp-validation-for="Marka" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Model" class="control-label"></label>
<input asp-for="Model" class="form-control"/>
<span asp-validation-for="Model" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="RokProdukcji" class="control-label">Rok Produkcji</label>
<input asp-for="RokProdukcji" class="form-control"/>
<span asp-validation-for="RokProdukcji" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Przebieg" class="control-label"></label>
<input asp-for="Przebieg" class="form-control"/>
<span asp-validation-for="Przebieg" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Pojemnosc" class="control-label"></label>
<input asp-for="Pojemnosc" class="form-control"/>
<span asp-validation-for="Pojemnosc" class="text-danger"></span>
</div>
</div>
<div class="col-md-4">
<div class="form-group">
<label asp-for="RodzajPaliwa" class="control-label">Rodzaj Paliwa</label>
<input asp-for="RodzajPaliwa" class="form-control"/>
<span asp-validation-for="RodzajPaliwa" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Moc" class="control-label"></label>
<input asp-for="Moc" class="form-control"/>
<span asp-validation-for="Moc" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Cena" class="control-label"></label>
<input asp-for="Cena" class="form-control"/>
<span asp-validation-for="Cena" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Opis" class="control-label"></label>
<input asp-for="Opis" class="form-control info"/>
<span asp-validation-for="Opis" class="text-danger"></span>
</div>
<input type="hidden" asp-for="ZdjecieUrl" value="@ViewBag.ImgPath"/>
<input type="hidden" asp-for="MiniaturkaUrl" value="@ViewBag.ImgPath"/>
<div class="form-group">
<div class="checkbox">
<label>
<input asp-for="JestSamochodemTygodnia"/> Jest Samochodem Tygodnia
</label>
</div>
</div>
<div class="form-group">
<div class="checkbox">
<label>
<input asp-for="JestWCentrali"/> Jest W Centrali
</label>
</div>
</div>
<div class="form-group">
<input type="submit" value="Dodaj samochód" class="btn btn-success" style="margin-top:30px"/>
<a asp-action="Index" class="btn btn-danger pull-right" style="margin-top:30px">Powrót</a>
</div>
</div>
</form>
</div>
Czemu wpisujac w dowolne asp-for intellisense nie podpowiada mi propertisow Zdjec ?
PS Zdaje sobie sprawe z tego ze mam wymieszane polskie slowa z angielskimi ale jest to moj pierwszy duzy projekt w .Net i nie wszystko co napisalem bylo w pelni przemyslane, pozdrawiam :)