Witam
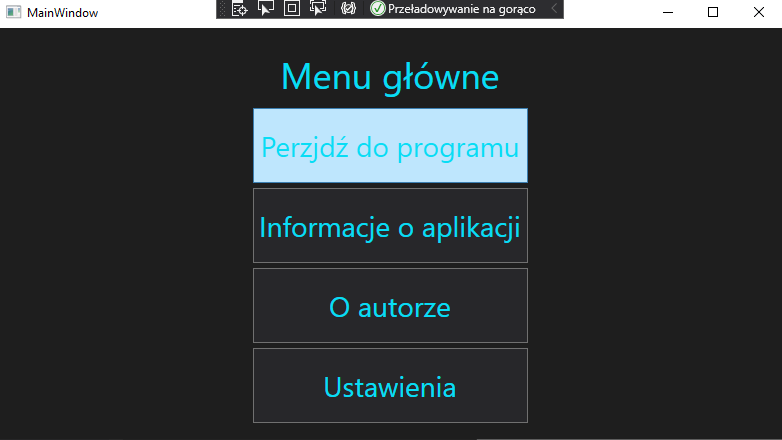
Po najechaniu na przycisk on się podświetla na jakiś kolor. Jak mogę ten kolor zmienińć?
Hej, naprawdę pierwszą rzeczą jaką każdy programista powinen robić to szukanie w dokumentacji a potem w Googlu:
https://www.google.com/search?q=wpf+change+button+hover+color&rlz=1C5CHFA_enPL981PL981&oq=wpf+change+button&aqs=chrome.0.0i512j69i57j0i512l8.3326j0j7&sourceid=chrome&ie=UTF-8
Przez Google można fajnie dokumentację przeszukiwać.
Szukałem ale nie mogłem znaleźć. Jedyne co znalazłem to zmianę koloru przycisku po najechaniu. A mnie zależy na podświetleniu po najechaniu. Może tu będzie to lepiej widać:

Mikolaj_1234 napisał(a):
Szukałem ale nie mogłem znaleźć. Jedyne co znalazłem to zmianę koloru przycisku po najechaniu. A mnie zależy na podświetleniu po najechaniu.
Mój mózg jeszcze próbuje dojść do siebie ale czy przypadkiem na podświetleniu po najechaniu to nie jest zmianę koloru przycisku po najechaniu jeśli kolor po najechaniu ustawimy na kolor "podświetlenia"???
abrakadaber napisał(a):
Mikolaj_1234 napisał(a):
Szukałem ale nie mogłem znaleźć. Jedyne co znalazłem to zmianę koloru przycisku po najechaniu. A mnie zależy na podświetleniu po najechaniu.
Mój mózg jeszcze próbuje dojść do siebie ale czy przypadkiem
na podświetleniu po najechaniuto nie jestzmianę koloru przycisku po najechaniujeśli kolor po najechaniu ustawimy na kolor "podświetlenia"???
No nie. Bo nie chcę zmienić koloru przycisku po najechaniu tylko tą poświata która się pojawia podczas gdy mój kursor znajduję się nad przyciskiem.
Tam nie widać ale nad tym przyciskiem powinien być kursor ale jak robiłem screenshota to on mi znika.
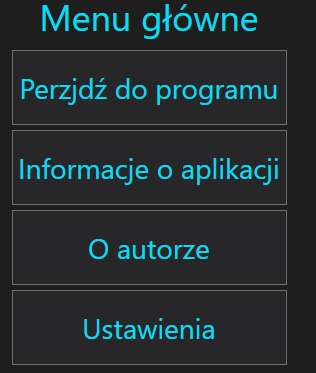
- daj screena "normalnego" przycisku
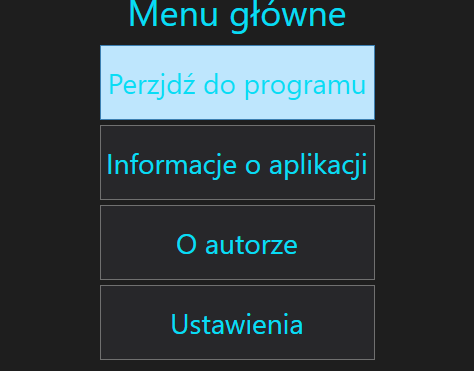
- daj screena "podświetlonego" przycisku
- daj screena przycisku z kolorem zmienionym na "podświetlony"


Na tym drugim na przyciskiem jest kursor.
ale co ma ten pieprzony kursor do rzeczy???? Zmieniasz KOLOR PRZYCISKU w zdarzeniu IsMouseOver jak masz w pierwszym linku z wyszukiwania @szok i tyle!!!! Weź się gościu skup, przekopiuj te pieprzone 18 linijek tekstu, sprawdź i idź innym zawracać dupę!!!
w sumie kilka kliknięć i wklejasz ten kod do sekcji <Windows.Resources> z najlepiej ocenianej odpowiedzi i masz to co chciałes (chyba).
<Style TargetType="{x:Type Button}">
<Setter Property="Background" Value="Green"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Border Background="{TemplateBinding Background}" BorderBrush="Black" BorderThickness="1">
<ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="Red"/>
</Trigger>
</Style.Triggers>
</Style>
Varran napisał(a):
w sumie kilka kliknięć i wklejasz ten kod do sekcji <Windows.Resources> z najlepiej ocenianej odpowiedzi i masz to co chciałes (chyba).
<Style TargetType="{x:Type Button}"> <Setter Property="Background" Value="Green"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type Button}"> <Border Background="{TemplateBinding Background}" BorderBrush="Black" BorderThickness="1"> <ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center"/> </Border> </ControlTemplate> </Setter.Value> </Setter> <Style.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Background" Value="Red"/> </Trigger> </Style.Triggers> </Style>
Dzięki, działa.
Niemożliwe...