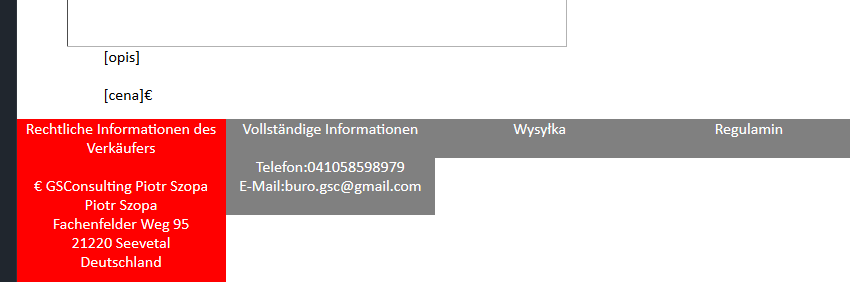
Mam problem że tych klas row1, 2, 3 ,4 nie widzi mi w divie stopka. Co to jest nie tak ?
``
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<style>
body {font-family: Calibri, Tahoma; margin: 0;}
.clear {clear: both;}
.container {width: 100%; max-width: 1400px; margin: 0 auto; padding: 15px;}
#topmenu {background: #636363; font-family: "Ubuntu Condensed", Calibri, Tahoma;}
#topmenu .container {margin-top: 30px; padding: 0; width: 90%;}
#topmenu ul > li {display: block; float: left; background: #636363;}
#topmenu ul > li > a {font-size: .9em; padding: 10px; display: block; color: #fff; text-decoration: none; text-align: center;}
#topmenu ul > li > a:hover {background: #212121;}
#logo img { width: 30%; margin: 0 auto;}
.auctionName {
width: 100%;
text-align: center;
}
@media (min-width: 1024px) {
.container {width: 100%;}
.stopka {width: 100%;}
}
/*Netbook*/
@media (max-width: 1023px) {
.container {width: 88%;}
.stopka {width: 100%;}
}
/*Tablet*/
@media (max-width: 734px) {
.container {width: 88%;}
.stopka {width: 100%;}
}
/*Smartfon*/
@media (max-width: 599px) {
.container {width: 88%;}
#logo {margin: 0 auto; margin-top: 10px; margin-bottom: 10px;}
.stopka {width: 100%;}
#topmenu .container {padding: 4px;}
#topmenu ul {display: table; margin: 0 auto; padding: 0; min-width: 100%; margin-left: 0;}
#topmenu ul > li {width: 100%; margin: 0 auto; text-align: center; border-bottom: 1px gray solid;}
#topmenu ul > li:last-child {border: 0;}
#topmenu ul > li > a {font-size: 1.1em; padding: 12px;}
}
.Image {
float: left;
width: 500px;
}
.Image img {
width: 500px;
float: left;
}
.description {
float: left;
width: 500px;
height: auto;
margin-left: 5%;
}
.container-fluid {
background-color: grey;
}
.row1 {float:left; width:25%; text-align: center; background-color: grey; color: white; font-size: 16px; padding-bottom: 20px;}
.row2 {float:left; width:25%; text-align: center; background-color: grey; color: white; font-size: 16px; padding-bottom: 20px;}
.row3 {float:left; width:25%; text-align: center; background-color: grey; color: white; font-size: 16px; padding-bottom: 20px;}
.row4 {float:left; width:25%; text-align: center; background-color: grey; color: white; font-size: 16px; padding-bottom: 20px;}
.row { background-color: grey; }
.stopka { background-color: grey; }
</style>
</head>
<body>
<!-- Logo -->
<div id="top">
<div class="container">
<div id="logo" align="center"><img src="https://idekoshop.pl/shoplogo.png"></div>
<div class="clear: both"></div>
</div>
</div>
<!-- Menu -->
<div id="topmenu">
<div class="container">
<ul>
<li><a href="https://stores.ebay.de/caraccessoiresgsc" target="_blank">eBay Shop</a></li>
<li><a href="https://feedback.ebay.de/ws/eBayISAPI.dll?ViewFeedback2&userid=gsconsulting" target="_blank">Bursegungprofil</a></li>
<li><a href="https://www.ebay.de/sch/gsconsulting/m.html" target="_blank">Weitere Auktionen</a></li>
<li><a href="https://www.ebay.de/usr/gsconsulting" target="_blank">MichSeite</a></li>
</ul>
<div class="clear"></div>
</div>
</div>
<div class="auctionName"><h1>[nazwa_aukcji]</h1></div>
<div class="clear"></div>
<div id="auction">
<div class="container">
<div class="Image"><img src="[obrazek]"></div>
<div class="description">[opis]<br><br>[cena]€</div>
<div class="clear"></div>
</div>
</div>
<div class="stopka">
<div class="row1">
Rechtliche Informationen des Verkäufers<br><br>€
GSConsulting Piotr Szopa<br>
Piotr Szopa<br>
Fachenfelder Weg 95<br>
21220 Seevetal<br>
Deutschland<br>
</div>
<div class="row2">
Vollständige Informationen<br><br>
Telefon:041058598979<br>
E-Mail:[email protected]<br>
</div>
<div class="row3">
Wysyłka
</div>
<div class="row4">
Regulamin
</div>
</div>
</body>
</html>