5. Wyświetlanie napisów
Szczawik
1 Wstęp
2 Definiowanie czcionki
3 Renderowanie
4 Kod źródłowy
Wstęp
Wyświetlanie napisów na ekranie jest ważnym elementem każdej aplikacji - pozwala prezentować różne wartości w ramach interfejsu użytkownik lub stanowić istotny element sceny. Może być dokonywane na przynajmniej cztery różne sposoby:
- przez rysowanie napisów na ekranie, podobnie jak w GUI systemu Windows,
- przez składanie bitmap z teksturami, reprezentującymi kolejne litery,
- przez rysowanie napisu na powierzchni sprite (dwuwymiarowy obiekt w przestrzeni 3D zwrócony powierzchnią w stronę kamery),
- przez renderowanie siatki lub bryły utworzonej na bazie obrysu napisu.
Niniejsza lekcja zawiera opis pierwszej - najprostszej i najbardziej popularnej metody rysowania. Jako punkt wyjścia posłuży nam aplikacja z kroku 4. Wykorzystanie tekstur.

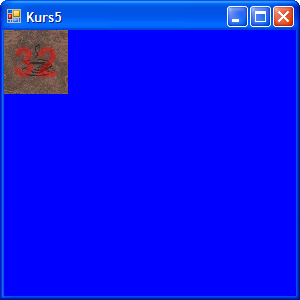
Rys. 3. Okno aplikacji z przezroczystym napisem
Definiowanie czcionki
Do klasy TDirectX należy dodać pole prywatne:
private Microsoft.DirectX.Direct3D.Font font;
Na końcu funkcji Initialize dodajmy tworzenie obiektu czcionki DirectX:
font = new Microsoft.DirectX.Direct3D.Font(device, new System.Drawing.Font("Arial", 32, FontStyle.Bold));
Owy konstruktor ma liczne warianty - powyżej pokazany wymaga podania jedynie urządzenia oraz czcionki (obiekt typu System.Drawing.Font). W przykładzie czcionka ta jest określona przy pomocy konstruktora, przyjmującego nazwę kroju, rozmiar oraz styl tekstu.
Warto zwrócić uwagę na fakt, że po dodaniu do pliku źródłowego:
using Microsoft.DirectX.Direct3D;
samo oznaczenie typu zmiennej jako Font jest niejednoznaczne, gdyż kłóci się z typem System.Drawing.Font.
Renderowanie
Renderowanie napisu na ekranie jest zadaniem prostym i wymaga tylko jednej operacji - należy umieścić ją w bloku renderowania, między device.BeginScene() a device.EndScene():
font.DrawText(null, ((int)time/1000).ToString(), 8, 8, Color.FromArgb(100, Color.Red));
Użyte argumenty to:
- obiekt sprite, na którym należy wykonać rysowanie napisu - null oznacza cel renderowania całości sceny, tutaj bufor tylny ekranu,
- tekst - w naszym przypadku czas w sekundach od rozpoczęcia aplikacji,
- współrzędne X oraz Y napisu,
- kolor, który może uwzględniać również kanał przezroczystości (alpha).
Kod źródłowy
Całość kodu źródłowego projektu: d3dkurs5.zip